hexo-butterfly-基础操作 1.hexo-butterfly样式美化 基本配置信息可参考“博客项目基本操作”文档说明进行配置,此处针对一些个性化设置做简单配置说明
具体配置详情可参考官方文档说明:https://butterfly.js.org/posts/4aa8abbe/
主题页面 Front-matter概念 Front-matter 是 markdown 文件最上方以 —- 分隔的區域,用於指定個別檔案的變數。
Page Front-matter 用於頁面配置;Post Front-matter 用於文章頁配置
可在scaffolds模板中自定义配置相关参数,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 # Page Front-matter 用于页面配置 title 【必需】頁面標題 date 【必需】頁面創建日期 type 【必需】標籤、分類和友情鏈接三個頁面需要配置 updated 【可選】頁面更新日期 description 【可選】頁面描述 keywords 【可選】頁面關鍵字 comments 【可選】顯示頁面評論模塊(默認 true) top_img 【可選】頁面頂部圖片 mathjax 【可選】顯示mathjax(當設置mathjax的per_page: false時,才需要配置,默認 false) katex 【可選】顯示katex(當設置katex的per_page: false時,才需要配置,默認 false) aside 【可選】顯示側邊欄 (默認 true) aplayer 【可選】在需要的頁面加載aplayer的js和css,請參考文章下面的音樂 配置 highlight_shrink 【可選】配置代碼框是否展開(true/false)(默認為設置中highlight_shrink的配置) # Post Front-matter 用于文章页配置 title 【必需】文章標題 date 【必需】文章創建日期 updated 【可選】文章更新日期 tags 【可選】文章標籤 categories 【可選】文章分類 keywords 【可選】文章關鍵字 description 【可選】文章描述 top_img 【可選】文章頂部圖片 cover 【可選】文章縮略圖(如果沒有設置top_img,文章頁頂部將顯示縮略圖,可設為false/圖片地址/留空) comments 【可選】顯示文章評論模塊(默認 true) toc 【可選】顯示文章TOC(默認為設置中toc的enable配置) toc_number 【可選】顯示toc_number(默認為設置中toc的number配置) copyright 【可選】顯示文章版權模塊(默認為設置中post_copyright的enable配置) copyright_author 【可選】文章版權模塊的文章作者 copyright_author_href 【可選】文章版權模塊的文章作者鏈接 copyright_url 【可選】文章版權模塊的文章連結鏈接 copyright_info 【可選】文章版權模塊的版權聲明文字 mathjax 【可選】顯示mathjax(當設置mathjax的per_page: false時,才需要配置,默認 false) katex 【可選】顯示katex(當設置katex的per_page: false時,才需要配置,默認 false) aplayer 【可選】在需要的頁面加載aplayer的js和css,請參考文章下面的音樂 配置 highlight_shrink 【可選】配置代碼框是否展開(true/false)(默認為設置中highlight_shrink的配置) aside 【可選】顯示側邊欄 (默認 true)
标签&分类&友情链接 具体分类&标签应用参考魔改攻略说明,友情链接创建的思路也是大同小异,具体说明如下所示
<1>分类&标签 对应导航栏、文章的关联配置,具体参考魔改攻略说明
<2>友情链接
创建友情链接主页
1 2 3 4 5 # 进入博客项目根目录,执行指令生成标签页信息 hexo new page link # 上述指令执行完成在source 下生成link目录(内有index.md为友情链接页),修改index.md文件 在front-matter中添加type: "link" 内容
友情链接添加
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 # 在hexo博客根目录中的source/_data(如无可自行创建),创建一个link.yml文件,对应内容如下所示 - class_name: 友情鏈接 class_desc: 那些人,那些事 link_list: - name: Hexo link: https://hexo.io/zh-tw/ avatar: https://d33wubrfki0l68.cloudfront.net/6657ba50e702d84afb32fe846bed54fba1a77add/827ae/logo.svg descr: 快速、簡單且強大的網誌框架 - class_name: 網站 class_desc: 值得推薦的網站 link_list: - name: Youtube link: https://www.youtube.com/ avatar: https://i.loli.net/2020/05/14/9ZkGg8v3azHJfM1.png descr: 視頻網站 - name: Weibo link: https://www.weibo.com/ avatar: https://i.loli.net/2020/05/14/TLJBum386vcnI1P.png descr: 中國最大社交分享平台 - name: Twitter link: https://twitter.com/ avatar: https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png descr: 社交分享平台
友情链接界面设置
自2.2.0起,友情链接界面可通过用户自定义,在友情链接的md档进行设置(支持markdown格式)
测试结果如下所示,具体可结合自身需求调整
图库 图库页面是一个普通的页面挂在图片信息概念,具体构建如下所示
1 2 3 4 5 6 7 8 9 hexo new page entertainment <div class="gallery-group-main"> {% galleryGroup '壁紙' '收藏的一些壁紙' '/Gallery/wallpaper' https://i.loli.net/2019/11/10/T7Mu8Aod3egmC4Q.png % } {% galleryGroup '漫威' '關於漫威的圖片' '/Gallery/marvel' https://i.loli.net/2019/12/25/8t97aVlp4hgyBGu.jpg % } {% galleryGroup 'OH MY GIRL' '關於OH MY GIRL的圖片' '/Gallery/ohmygirl' https://i.loli.net/2019/12/25/hOqbQ3BIwa6KWpo.jpg % } </div>
测试结果如下所示
子页面 以此类推,子頁面也可当做普通页面处理
1 2 3 4 5 6 7 8 9 10 11 12 13 14 # 创建子页面 hexo new page daily # 在指定source /daily/index.md文件中外挂gallery {% gallery %}         {% endgallery %}
测试结果如下所示
404页面 主题_config.yml配置文件_config.butterfly.yml,查看404配置
1 2 3 4 5 error_404: enable: true subtitle: 'Page Not Found' background: https://i.loli.net/2020/05/19/aKOcLiyPl2JQdFD.png
配置完成,展示页面
基础美化 子标题 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 subtitle: enable: true effect: true loop: true source: false sub: - title...
代码 1 2 3 4 5 6 highlight_theme: mac light highlight_copy: true highlight_lang: true highlight_shrink: false highlight_height_limit: 200 code_word_wrap: false
社交图标 1 2 3 social: fab fa-github: https://github.com/xxxxx || Github fas fa-envelope: mailto:xxxxxx@gmail.com || Email
主页文章节选(自动节选和文章页description) 由于主题UI限制,主页文章节选支持自动节选、文章页
1 2 3 4 1 description: 只顯示description 2 both: 優先選擇description,如果沒有配置description,則顯示自動節選的內容 3 auto_excerpt:只顯示自動節選 4 false: 不顯示文章內容
1 2 3 index_post_content: method: 3 length: 500
description则在相应的md文档中的Front-matter中添加
Front-matter 是md文件最上方以 ‘—-‘ 分隔的区域,用于指定个别文件的变量
1 2 3 4 5 6 7 8 9 10 11 12 13 --- title: 文档标题 tags: - Java - DB categories: Java keywords: 'Java,Java' description: 文档描述 cover: abbrlink: date: top_img: ---
顶部图 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 # 顶部图禁用配置 disable_top_img: false # 顶部图启用可配置下述参数 index_img # 主页的top_img default_top_img # 默认top_img,当页面的top_img没有配置则显示default_top_img archive_img # 归档页面的top_img(对应archive) tag_img tag # tag子页面默认的top_img tag_per_img tag # tag子页面的top_img,可配置每個tag的top_img category_img category # category子页面的默认top_img category_per_img category # category子页面的top_img,可配置每個category的top_img # 针对单个tag、category配置说明(不建议为每个分类、标签配置不同的顶部图,会拖慢生成速度,且相应需一一对应) tag_per_img: aplayer: https://xxxxxx.png android: ddddddd.png category_per_img: 分类1: hdhdh.png 分类2: ddjdjdjd.png # 其他页面配置:top_img配置说明如下(在指定的md文件中的front-matter设定) 其它頁面(tags/categories/自建頁面)和文章页的top_img ,在对应的md文件中设置front-matter中的top_img top_img: orange # 纯色 top_img: 'linear-gradient(20deg, #0062be, #925696, #cc426e, #fb0347)' # 渐变 top_img:false # 取消指定文章顶部图
参考配置
针对相关资源的引用,不建议把项目所需的文件或者资源放在主题下的source文件夹下,伴随着主题的迭代升级会将里面的内容覆盖掉,因此需要在项目根目录下的source文件夹下创建文件夹存放资源数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 方式1:将图片资源放置在hexo项目根目录/themes/指定主题文件夹/source/img文件夹下(可自定义分类) 方式2:在博客项目根目录的source文件夹下创建文件夹resources存放资源信息,分类存储资源(推荐) 访问方式:source/folderName/filename 对应路径配置:/folderName/filename 即可 archive_img: /resources/img/banner01.png tag_img: /resources/img/banner01.png tag_per_img: java: /resources/img/tag-top-img/java.jpg android: /resources/img/tag-top-img/android.jpg python: /resources/img/tag-top-img/python.jpg php: /resources/img/tag-top-img/php.jpg oracle: /resources/img/tag-top-img/oracle.jpg mysql: /resources/img/tag-top-img/mysql.jpg mongoDB: /resources/img/tag-top-img/mongoDB.jpg redis: /resources/img/tag-top-img/redis.jpg html: /resources/img/tag-top-img/html.jpg css: /resources/img/tag-top-img/css.jpg javascript: /resources/img/tag-top-img/javascript.jpg linux: /resources/img/tag-top-img/linux.jpg 前端: /resources/img/tag-top-img/front-end.jpg 后端: /resources/img/tag-top-img/back-end.jpg 大数据: /resources/img/tag-top-img/bigdata.jpg 数据库: /resources/img/tag-top-img/database.jpg 数据结构: /resources/img/tag-top-img/data-structure.jpg 网络: /resources/img/tag-top-img/network.jpg 系统设计: /resources/img/tag-top-img/se.jpg 软件工程: /resources/img/tag-top-img/se.jpg 分布式: /resources/img/tag-top-img/se.jpg category_img: /resources/img/banner01.png category_per_img: 文章: /resources/img/banner01.png 分类: /resources/img/banner01.png
文章封面 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 cover: index_enable: true aside_enable: true archives_enable: true position: both default_cover: - /resources/img/cover/cover01.jpg - /resources/img/cover/cover02.jpg - /resources/img/cover/cover03.jpg - /resources/img/cover/cover04.jpg - /resources/img/cover/cover05.jpg - /resources/img/cover/cover06.jpg - /resources/img/cover/cover07.jpg - /resources/img/cover/cover08.jpg - /resources/img/cover/cover09.jpg - /resources/img/cover/cover10.jpg - /resources/img/cover/cover11.jpg - /resources/img/cover/cover12.jpg - /resources/img/cover/cover13.jpg - /resources/img/cover/cover14.jpg
文章页相关配置 用于显示文章相关信息
1 2 3 4 5 6 7 8 9 10 11 12 13 14 post_meta: page: date_type: both date_format: relative categories: true tags: true label: true post: date_type: both date_format: relative categories: true tags: true label: true
<2>文章版权、许可协议 1 2 3 4 5 6 7 8 9 10 11 post_copyright: enable: true decode: false license: CC BY-NC-SA 4.0 license_url: https://creativecommons.org/licenses/by-nc-sa/4.0/ copyright_author: xxxx copyright_author_href: https://xxxxxx.com copyright_url: https://xxxxxx.com copyright_info: 此文章版權歸xxxxx所有,如有轉載,請註明來自原作者
<3>文章打赏 在你每篇文章的結尾,可以添加打賞按鈕。可配置二维码,若没有配置二维码,可提供icon图片在link相应的链接(link不写默认为图片链接)
修改主題配置文件_config.butterfly.yml
1 2 3 4 5 6 7 8 9 reward: enable: true QR_code: - img: /img/wechat.jpg link: text: 微信 - img: /img/alipay.jpg link: text: 支付寶
<4>TOC(文章目录)
修改主題配置文件_config.butterfly.yml
1 2 3 4 5 6 toc: post: true page: false number: true expand: false style_simple: false
为特定文章配置
在文章中的front-matter中指定toc_number、toc参数为true或者false,主题优先判断文章内的配置,随后参考主题配置文件中的配置
<5>相关文章 相关文章推荐的原理是根据文章tags的比重进行推荐
修改主題配置文件_config.butterfly.yml
1 2 3 4 related_post: enable: true limit: 6 date_type: created
<6>文章锚点 当开启文章锚点,当在文章页进行滚动,文章连接根据标题ID进行替换(每替换一次会留下相应的历史记录,如果文章如果有很多锚点,网页历史记录会很多)
修改主題配置文件_config.butterfly.yml
<7>文章过期提醒 设置是否显示文章过期提醒
修改主題配置文件_config.butterfly.yml
1 2 3 4 5 6 7 8 noticeOutdate: enable: false style: flat limit_day: 500 position: top message_prev: It has been message_next: days since the last update, the content of the article may be outdated.
<8>文章编辑按钮 文章标题旁显示编辑按钮,点击则跳转到对应的链接
修改主題配置文件_config.butterfly.yml
1 2 3 post_edit: enable: false
<9>文章分页按钮 设置分类逻辑,也可关闭显示
修改主題配置文件_config.butterfly.yml
1 2 3 4 5 6 post_pagination: false
头像
修改主題配置文件_config.butterfly.yml
1 2 3 4 avatar: img: /resources/img/profile-photo/avatar.png effect: true
图片描述
修改主題配置文件_config.butterfly.yml
复制相关配置
修改主題配置文件_config.butterfly.yml
1 2 3 4 5 6 7 copy: enable: true copyright: enable: true limit_count: 50
修改主題配置文件_config.butterfly.yml
1 2 3 4 5 6 7 8 9 footer: owner: enable: true since: 2021 custom_text: Hi, welcome to holic-x <a href="https://butterfly.js.org/">blog 新的一年,一起学习一起进步</a>! copyright: true custom_text: <a href="icp鏈接"><img class="icp-icon" src="icp圖片"><span>備案號:xxxxxx</span></a>
右下角按钮 <1>简繁转化
修改主題配置文件_config.butterfly.yml
1 2 3 4 5 6 7 8 9 10 11 12 translate: enable: true default: 簡 defaultEncoding: 1 translateDelay: 0 msgToTraditionalChinese: "繁" msgToSimplifiedChinese: "簡"
<2>夜间模式
修改主題配置文件_config.butterfly.yml
1 2 3 4 5 6 darkmode: enable: true button: true autoChangeMode: false
<3>阅读模式 阅读模式下去除文章外的内容,避免干扰阅读,出现在文章页面右下角(阅读模式按钮)
修改主題配置文件_config.butterfly.yml
侧边栏设置 <1>侧边排版 可自行决定哪个项目需要展示、位置、隐藏等
修改主題配置文件_config.butterfly.yml
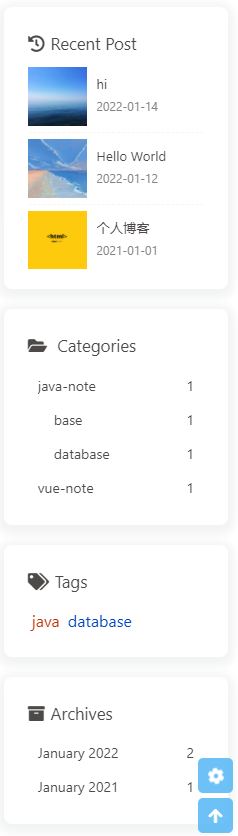
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 aside: enable: true hide: false button: true mobile: true position: right card_author: enable: true description: button: enable: true icon: fab fa-github text: Github link: https://github.com/jerryc127/hexo-theme-butterfly card_announcement: enable: true content: 新的一年,一起学习,一起进步~ card_recent_post: enable: true limit: 5 sort: date card_categories: enable: true limit: 8 expand: none card_tags: enable: true limit: 40 color: true card_archives: enable: true type: monthly format: MMMM YYYY order: -1 limit: 8 card_webinfo: enable: true post_count: true last_push_date: true
<2>访问人数
修改主題配置文件_config.butterfly.yml
1 2 3 4 busuanzi: site_uv: true site_pv: true page_pv: true
不蒜子:http://busuanzi.ibruce.info/
1 2 <script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js" ></script> <span id ="busuanzi_container_site_pv" > 本站总访问量<span id ="busuanzi_value_site_pv" > </span > 次</span >
<3>运行时间
修改主題配置文件_config.butterfly.yml
1 2 3 runtimeshow: enable: true publish_date: 01 /01/2021 00 :00:00
<4>最新评论
修改主題配置文件_config.butterfly.yml
3.1.0起支持,最新评论只有在刷新的时候才读取(非实时变化),由于API访问次数限制,为了避免调用太多,主题默认存取期限为10分钟,即调用后资料会存储在localStorage中,10分钟内刷新网站会去localStorage中读取资料,10分钟期限过去后再次刷新页面才会调用API读取新的数据(3.6.0新增storage配置,可自行设定配置缓存时间)
1 2 3 4 5 6 7 newest_comments: enable: true sort_order: limit: 6 storage: 10 avatar: true
<5>自定义侧边栏 适用于>=3.8.0
参考链接:https://butterfly.js.org/posts/ea33ab97/
自定义widget参考步骤
在hexo博客项目根目录source/_data文件夹中创建widget.yml文件,格式参考如下所示
1 2 3 4 5 6 7 8 9 10 11 12 13 14 top: - class_name: id_name: name: icon: html: bottom: - class_name: id_name: name: icon: order: html:
以网站资讯侧边栏为例,说明如下
对应代码生成参考如下:
1 2 3 4 5 6 7 8 9 <div class ="card-widget 所寫的 class_name" id ="所寫的 id_name" style ="order: 所寫的 order" > <div class ="item-headline" > <i class ="所寫的 icon" > </i > <span > 所寫的 name</span > </div > <div class ="item-content" > 所寫的 html </div > </div >
“访客地图案例说明”
a.获取访客地图的html代码
1 <script type ="text/javascript" id ="clstr_globe" src ="//clustrmaps.com/globe.js?d=5V2tOKp8qAdRM-i8eu7ETTO9ugt5uKbbG-U7Yj8uMl8" > </script >
b.创建widget.yml文件
1 2 3 4 5 6 7 bottom: - class_name: user-map id_name: user-map name: 访客地图 icon: fas fa-heartbeat order: html: '<script type="text/javascript" id="clstr_globe" src="//clustrmaps.com/globe.js?d=5V2tOKp8qAdRM-i8eu7ETTO9ugt5uKbbG-U7Yj8uMl8"></script>'
c.运行hexo项目,查看结果
标签外挂 标签外挂仅限于butterfly主题,可以为主题带来额外的功能和UI方面的优化,但是也会有相应的限制(在使用的时候需要相应注意),注意相应主题版本
<1>Note(Bootstrap Callout)
适用于next主题并进行修改
1 2 3 4 5 6 7 8 9 10 11 12 13 note: style: simple icons: false border_radius: 3 light_bg_offset: 0
用法1:
1 2 3 {% note [class] [no-icon] [style] %} Any content (support inline tags too.io). {% endnote %}
名称
用法
class
【可选】标识(不同标识有不同配色)
no-icon
【可选】不显示icon
style
【可选】可以覆盖配置中的style
用法2:自定义icon(3.2.0以上版本支持)
1 2 3 {% note [color] [icon] [style] %} Any content (support inline tags too.io). {% endnote %}
名称
用法
color
【可选】颜色
icon
【可选】可配置自定义icon(只支持fontawesome图标,也可配置no-icon)
style
【可选】可以覆盖配置中的style
<2>Gallery相册图库
2.0.0 以上提供
1 2 3 4 5 6 7 8 9 10 <div class ="gallery-group-main" > {% galleryGroup name description link img-url %} {% galleryGroup name description link img-url %} {% galleryGroup name description link img-url %} </div > name:图库名字 description:图库描述 link:链接相册地址 img-url:图库地址
<3>Gallery相册
2.0.0 以上提供
1 2 3 4 {% gallery %} markdown 圖片格式  {% endgallery %}
<4>tag-hide:文字标签隐藏
2.2.0以上提供
hideInline:隐藏文字信息,点击按钮后触发展示( content不能包含英文逗號,可用‚)
1 {% hideInline content,display,bg,color %}
block:独立的隐藏内容(点击后显示)
1 2 3 {% hideBlock display,bg,color %} content {% endhideBlock %}
参数
说明
content
文本内容
display
【可选】按钮显示的文字
bg
【可选】按钮背景颜色
color
【可选】按钮文字颜色
<5>hideToggle:收缩框
构建参考
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 {% hideToggle display,bg,color %} content {% endhideToggle %} # 参数配置说明 content: 文本内容 display: 显示的文字 (可选) bg: 背景颜色 (可选) color: 文字的颜色 (可选) # 构建标签内容 <div class ="hide-toggle" > <div class="hide-button toggle-title" style=""> <i class="fa fa-caret-right fa-fw"></i> <span>文字</span> </div> <div class="hide-content"> <p>默认效果</p> </div> </div>
<6>mermaid:图形绘制 使用mermaid标签可以绘制Flowchart(流程圖)、Sequence diagram(時序圖 )、Class Diagram(類別圖)、State Diagram(狀態圖)、Gantt(甘特圖)和Pie Chart(圓形圖)
mermaid文档参考:https://mermaid-js.github.io/mermaid/#/
配置主题配置文件
1 2 3 4 5 6 7 8 mermaid: enable: true theme: light: default dark: dark
案例测试:具体参考mermaid文档
1 2 3 4 // 格式 {% mermaid %} 內容 {% endmermaid %}
1 2 3 4 5 6 7 8 {% mermaid %} pie title Key elements in Product X "Calcium" : 42.96 "Potassium" : 50.05 "Magnesium" : 10.01 "Iron" : 5 {% endmermaid %}
<7>Tabs:标签页
构建语法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 {% tabs Unique name, [index] %} <!-- tab [Tab caption] [@icon] --> Any content (support inline tags too). <!-- endtab --> {% endtabs %} Unique name : Unique name of tabs block tag without comma. Will be used in #id's as prefix for each tab with their index numbers. If there are whitespaces in name, for generate #id all whitespaces will replaced by dashes. Only for current url of post/page must be unique! [index] : Index number of active tab. If not specified, first tab (1) will be selected. If index is -1, no tab will be selected. It's will be something like spoiler. Optional parameter. [Tab caption] : Caption of current tab. If not caption specified, unique name with tab index suffix will be used as caption of tab. If not caption specified, but specified icon, caption will empty. Optional parameter. [@icon] : FontAwesome icon name (full-name, look like 'fas fa-font') Can be specified with or without space; e.g. 'Tab caption @icon' similar to 'Tab caption@icon'. Optional parameter.
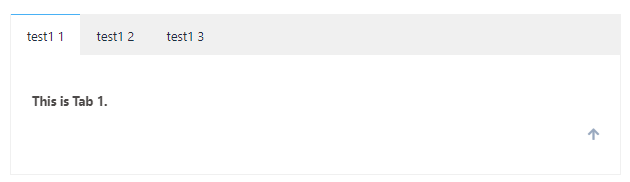
案例1:预设选择第一个默认
1 2 3 4 5 6 7 8 9 10 11 12 13 {% tabs test1 %} <!-- tab --> **This is Tab 1.** <!-- endtab --> <!-- tab --> **This is Tab 2.** <!-- endtab --> <!-- tab --> **This is Tab 3.** <!-- endtab --> {% endtabs %}
案例2:预设选择tabs
1 2 {% tabs test2, 3 %} 标签页面内容不变
案例3:没有预设值
1 2 {% tabs test3, -1 %} 标签页面内容不变
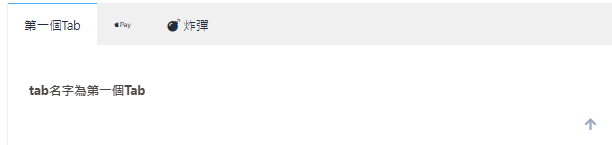
案例3:没有预设值
1 2 3 4 5 6 7 8 9 10 11 12 13 {% tabs test4 %} <!-- tab 第一個Tab --> **tab名字為第一個Tab** <!-- endtab --> <!-- tab @fab fa-apple-pay --> **只有圖標 沒有Tab名字** <!-- endtab --> <!-- tab 炸彈@fas fa-bomb --> **名字+icon** <!-- endtab --> {% endtabs %}
3.0 以上适用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 {% btn [url],[text],[icon],[color] [style] [layout] [position] [size] %} [url] : 鏈接 [text] : 按鈕文字 [icon] : [可選] 圖標 [color] : [可選] 按鈕背景顔色(默認style時) 按鈕字體和邊框顔色(outline時) default/blue/pink/red/purple/orange/green [style] : [可選] 按鈕樣式 默認實心 outline/留空 [layout] : [可選] 按鈕佈局 默認為line block/留空 [position] : [可選] 按鈕位置 前提是設置了layout為block 默認為左邊 center/right/留空 [size] : [可選] 按鈕大小 larger/留空
<9>inlineImg:内联展示图片 1 2 3 4 {% inlineImg [src] [height] %} [src] : 圖片鏈接 [height] : 圖片高度限制【可選】
举例说明
1 2 markdown语法: {% inlineImg url 150px %}
<10>label:高亮所需文字
3.7.5及以上版本适用
1 2 3 {% label text color %} text:文字 clolr:【可选】背景颜色,默认为default(default/blue/pink/red/purple/orange/green)
<11>timeline:时间线
4.0.0以上支持
1 2 3 4 5 6 7 8 {% timeline title,color %} <!-- timeline title --> xxxxx <!-- endtimeline --> <!-- timeline title --> xxxxx <!-- endtimeline --> {% endtimeline %}
参数
说明
title
标题/时间线
color
timeline颜色
美化/特效
下述操作如无特殊说明,在主题配置文件修改_config.butterfly.yml
自定义主题色 下述配置默认全部注释,如果需要自定义主题色则解开注释相应进行配置即可
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 theme_color: enable: true main: "#49B1F5" paginator: "#00c4b6" button_hover: "#FF7242" text_selection: "#00c4b6" link_color: "#99a9bf" meta_color: "#858585" hr_color: "#A4D8FA" code_foreground: "#F47466" code_background: "rgba(27, 31, 35, .05)" toc_color: "#00c4b6" blockquote_padding_color: "#49b1f5" blockquote_background_color: "#49b1f5" scrollbar_color: "#49b1f5"
网站背景 可设定图片或者颜色
1 2 3 4 5 6 7 8 9 10 background: 网络资源路径:url(http://xxxxxx.com/xxx.jpg) background: url(https://i.loli.net/2019/09/09/5oDRkWVKctx2b6A.png) 相对路径引用:如果网站根目录不是/,则使用本地图片需要填充加上根目录信息,例如网站是 https://yoursite.com/blog,引用一张img/xx.png图片,则设置background为 `url(/blog/img/xx.png) background: '#49B202'
可设定是否显示footer背景
1 2 3 4 5 6 7 8 9 10 11 12 footer_bg: true 顔色( HEX值 - RGB值 - rgb(0,0,255) 顔色单词 - orange 渐变色 - linear-gradient( 135deg, )
打字效果 1 2 3 4 5 6 7 activate_power_mode: enable: true colorful: true shake: true mobile: false
背景特效 静止彩带、动态彩带、canvas-nest
1 2 3 4 5 6 7 8 9 10 canvas_ribbon: enable: false size: 150 alpha: 0.6 zIndex: -1 click_to_change: false mobile: false
1 2 3 4 canvas_fluttering_ribbon: enable: true mobile: false
1 2 3 4 5 6 7 8 canvas_nest: enable: true color: '0,0,255' opacity: 0.7 zIndex: -1 count: 99 mobile: false
鼠标点击效果
烟花效果
1 2 3 4 5 fireworks: enable: false zIndex: 9999 mobile: false
爱心效果
1 2 3 4 click_heart: enable: true mobile: false
文字效果
1 2 3 4 5 6 7 8 9 10 ClickShowText: enable: false text: - 富强 - 民主 - 文明 fontSize: 15px random: false mobile: false
页面美化 调整ol、ul、h1-h5的样式(对应列表、标题的样式)
1 2 3 4 5 6 7 8 9 10 11 beautify: enable: true field: site title-prefix-icon: '\f0c1' title-prefix-icon-color: "#F47466"
美化效果展示如下
自定义字体和字体大小 <1>全局字体 1 2 3 4 5 6 7 font: global-font-size: code-font-size: font-family: -apple-system, BlinkMacSystemFont, "Segoe UI" , "Helvetica Neue" , Lato, Roboto, "PingFang SC" , "Microsoft JhengHei" , "Microsoft YaHei" , sans-serif code-font-family: consolas, Menlo, "PingFang SC" , "Microsoft JhengHei" , "Microsoft YaHei" , sans-serif
<2>Blog标题字体 如果不需要配置则留空即可
1 2 3 4 5 blog_title_font: font_link: https://fonts.googleapis.com/css?family=Titillium+Web&display=swap font-family: Titillium Web, 'PingFang SC' , 'Hiragino Sans GB' , 'Microsoft JhengHei' , 'Microsoft YaHei' , sans-serif
网站副标题 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 subtitle: enable: false effect: true loop: true source: false sub: - 今日事,今日毕 - Never put off till tomorrow what you can do today
hr水平分割线调整 1 2 3 4 hr_icon: enable: true icon: '\f197' icon-top:
主页top_img显示大小
适用于版本号>=V1.2.0
默认显示全屏,site-info的区域会居中显示
1 2 3 4 5 index_site_info_top: index_top_img_height:
页面加载动画preloader 图片大图查看模式 图片大图查看模式只能开启一个
1 2 3 4 5 6 7 fancybox: true medium_zoom: true
图片懒加载 <1>新增hexo-lazyload-image模块
1 npm install hexo-lazyload-image --save
<2>修改主题配置文件
1 2 3 4 5 lazyload: enable: false field: site placeholder: blur: false
Snackbar弹窗 1 2 3 4 5 6 7 8 9 snackbar: enable: true position: bottom-left bg_light: '#49b1f5' bg_dark: '#2d3035'
2.其他配置 扩展配置 CSS前缀 有些 CSS 并不是所有浏览器都支持,需要增加对应的前缀才会生效。
开启 css_prefix 后,会自动为一些 CSS 增加前缀。(会增加 20%的体积)
Open Graph 在 head 里增加一些 meta 资料,例如缩略图、标题、时间等等。当你分享网页到一些平臺时,平臺会读取 Open Graph 的内容,展示缩略图,标题等等信息。
Instantpage 当鼠标悬停到链接上超过 65 毫秒时,Instantpage 会对该链接进行预加载,可以提升访问速度。
Pangu 自动替你在网页中所有的中文字和半形的英文、数字、符号之间插入空白
1 2 3 4 5 pangu: enable: false field: post
Pjax 当用户点击链接,通过ajax更新页面需要变化的部分,然后使用HTML5的pushState修改浏览器的URL地址。这样可以不用重复加载相同的资源(css/js), 从而提升网页的加载速度。
1 2 3 4 5 6 7 8 pjax: enable: true exclude: - /music/ - /no-pjax/
目前pjax在butterfly的应用还不够稳定,具体参考butterfly和pjax文档内容https://github.com/MoOx/pjax
Injext
V2.3.0以上支持
1 2 3 4 5 6 7 inject: head: - <link rel="stylesheet" href="/self.css"> bottom: - <script src="xxxx"></script>
CDN CDN提供商:jsdelivr(butterfly主题使用)、bootcdn、cndjs等