asciinema
前言
asciinema是Linux系统下一款终端会话记录和回放的神器, 它是一个在终端下录制分享软件,基于文本的录屏工具,对终端输入输出进行捕捉, 然后以文本的形式来记录和回放,且在观看过程中可随时暂停视频并执行复制代码或者其他操作。
原理分析
asciinema 项目由几个互补部分构成:
- 基于命令行的终端会话记录器asciinema
- 具有asciinema.org API的网站
- javascript播放器
将终端的操作记录成 JSON 格式,然后使用 JavaScript 解析,配合CSS展示,从而模拟视频播放器。但实际上对应的文件就是文本信息,且相比GIF和视频文件体积非常小,无需缓冲播放,便于分享、嵌入到个人网站中
官方地址
github-asciinema
安装文档
安装配置
安装配置
访问asciinema官网,可通过邮箱方式注册登录账号(采用无密码的方式,借助邮箱进行验证)
python环境安装
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
| # 检查python环境,保留现有python环境,安装新版本
python -v
python3 -v (如果python3版本已存在则无需重复安装,确认版本信息直接进入ASCIINEMA安装步骤)
# 1.导入相关依赖
yum -y install xz epel-release zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel readline-devel tk-devel
# 2.进入自定义软件安装目录,下载python,解压、配置
cd /usr/local/dev/software
wget https://www.python.org/ftp/python/3.5.3/Python-3.5.3.tar.xz
# 解压python安装包(可重命名解压路径)
tar -vxf Python-3.5.3.tar.xz
# mv Python-3.5.3 python-3.5.3(重命名)
# 3.进入解压后的python文件夹,配置
./configure --prefix=/usr/local/config/python3
make && make install
# 查看对应的版本信息
/usr/local/config/python3/bin/python3 -V
# 创建软链接
ln -s /usr/local/config/python3/bin/python3 /usr/bin/python3
ln -s /usr/local/config/python3/bin/pip3 /usr/bin/pip3
# 4.确认配置,查看版本
python -V
python3 -V
pip3 -V
|
安装asciinema
1
2
3
4
5
6
7
8
9
10
11
12
| # 1.安装asciinema
pip3 install asciinema
# 2.查找安裝目录,检查安装信息(可自行借助ln -s构建软链接)
find / -name asciinema
- /usr/local/lib/python3.6/site-packages/asciinema
/usr/local/share/doc/asciinema
/usr/local/bin/asciinema
# 3.查看版本信息
asciinema --version
# 更多帮助信息 asciinema --help
|
asciinema简单使用
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| # 1.开启记录:asciinema re [xxx.cast]
asciinema rec demo.cast
- 指令输入完成随后按ctrl-D或者输入exit结束记录
# 2.打印会话记录
asciinema cat demo.cast
# 3.数据保存成功可通过asciinema play进行回放
asciinema play demo.cast
asciinema play -s 2 demo.cast # 倍速播放
# 4.上传到asciinema官网
asciinema upload demo.cast
- 上传成功之后会返回一个url信息,可通过该url访问到视频信息(如果直接通过url访问且已经登陆完成则视频会自动被添加到自己的列表)
|
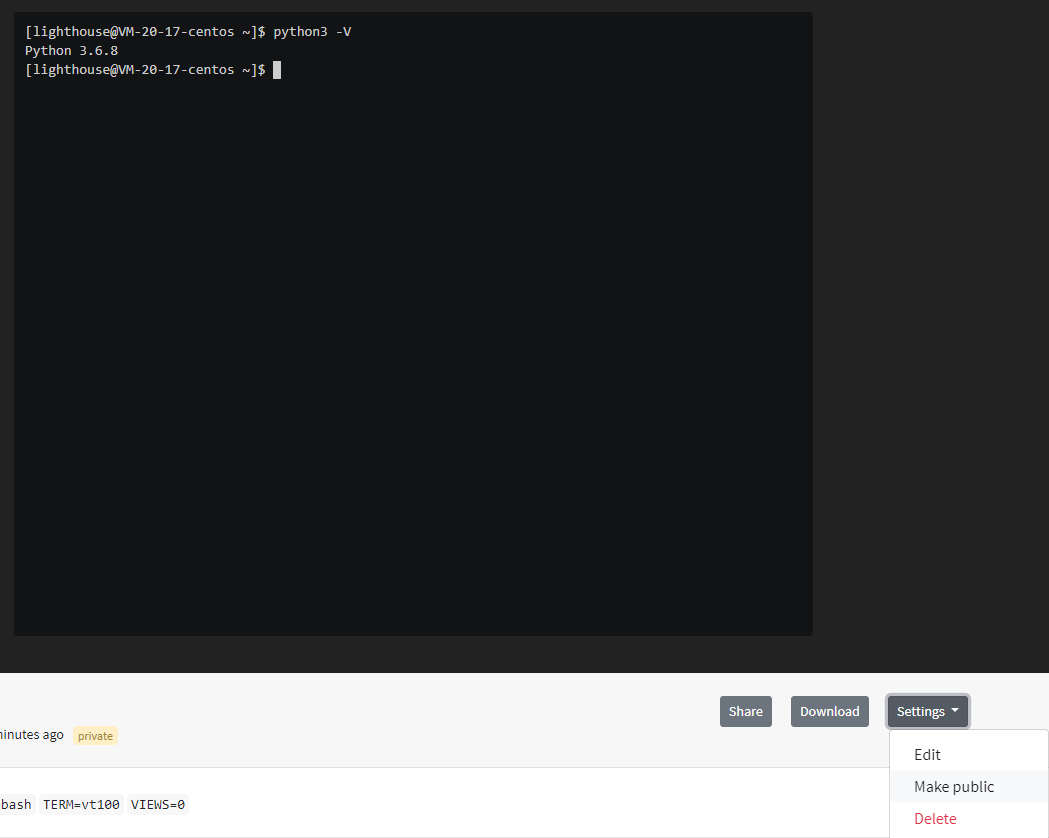
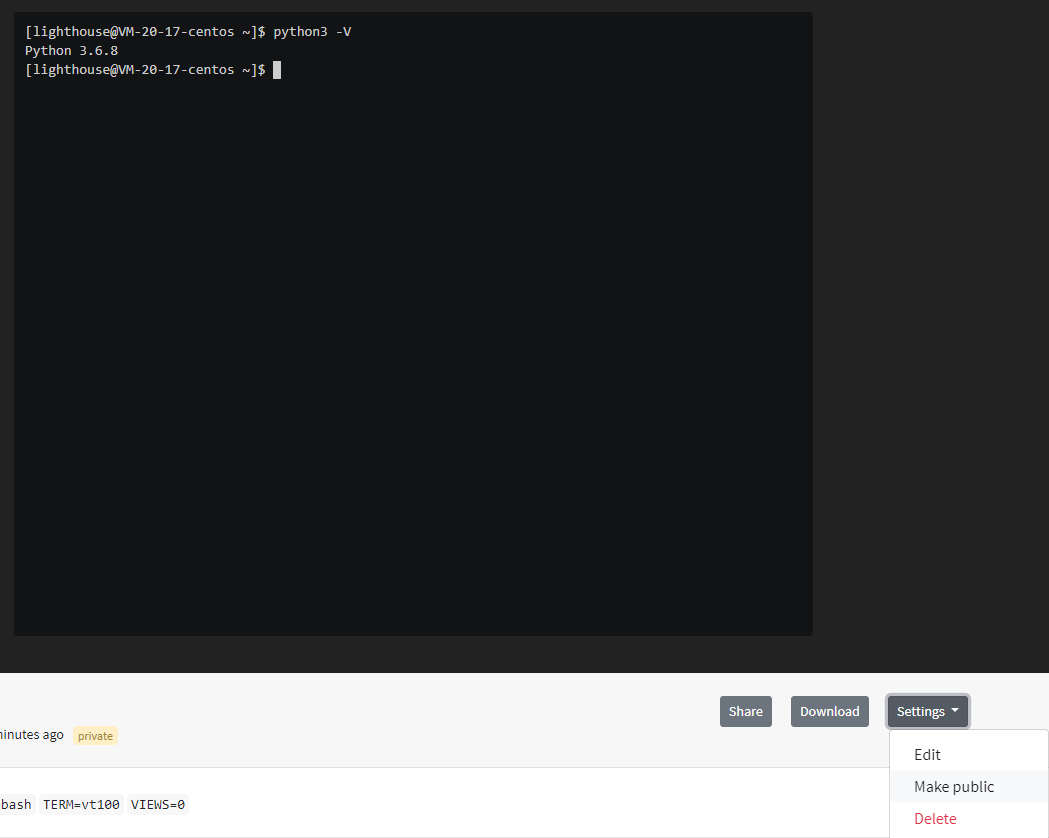
测试结果
直接输入url将视频绑定到自己的账号,随便便可管理账号下的视频信息

扩展
通过上述构建完成的视频可借助插件嵌入到个人网站,以hexo为例,有提供了hexo-tag-asciinema插件,可以通过简单的步骤直接将内容嵌入
构建步骤
1
2
3
4
5
6
7
8
| 1.引入hexo-tag-asciinema插件
npm install --save hexo-tag-asciinema
2.在文章中通过tag标签指令插入视频
{% asciinema video_id %}
# 其中video_id为上传的视频编号,例如上述访问的视频url为https://asciinema.org/a/xxx,则编对应xxx
3.hexo三连
|
此外可直接嵌入image到html、markdown,参考如下所示
1
| <a href="https://asciinema.org/a/xxx" target="_blank"><img src="https://asciinema.org/a/xxx.svg" /></a>
|
1
| [](https://asciinema.org/a/xxx)
|
1
| <script id="asciicast-xxx" src="https://asciinema.org/a/xxx.js" async></script>
|
播放器嵌入的方式是依托于js文件,而hexo-tag-asciinema的插件构建思路也是基于此,其中xxx对应video_id,预览效果如下所示
针对已上传的内容还可进行管理,重新上传