网站多线部署
网站多线部署
网站测速工具相关:站长工具网络检测、17CE网站测速、DNSCHECKER、DNSMap
在之前优化构建了双线部署,但随着项目的迭代,有时候网站打开还是会有点小卡顿,于是抽空调整了一下部署的策略,顺带充分利用一下COS资源,将原有的github+jsDelivr组合调整为COS+腾讯云CDN进行构建,做了图床数据迁移和调整。
现有的多线部署策略:
| 部署 | 线路 | 说明 |
|---|---|---|
| Github Pages | 境外 | 保留 |
| Vercel | 默认、移动 | 多仓库部署到同一个应用(由于涉及域名/子目录的访问格式,调整部署策略) |
| Coding Pages | 联通 | 涉及两种改造方案: a.使用Webify管理静态资源(可绑定多个不同的仓库源,推荐) b.基于COS存储管理静态资源 |
Vercel部署
1 | # 步骤说明 |
部署参考
子仓库方式部署的小伙伴可以参考下述的说明:关于子仓库部署的一点小坑
此前构建博客并非直接发布在github.io这个仓库下,而是借助github.io这个域名构建多个子目录(gh-pages概念)用于发布不同的仓库,因此可以通过[username].github.io/xxx-blog进行访问。
简单说明的话即要实现域名/子目录这种方式构建博客,则需注意俩个点:即生成&发布
“生成”的控制指的是通过hexo g指令生成代码构建需要指定子目录,即修改_config.yml配置文件中的public_dir属性为:public/xxx-blog/
部署的控制:如果是在自己的服务器上部署则正常在发布目录下构建分级目录即可;如果是基于github.io二级域名访问,则在发布的仓库(例如xxx-blog)下构建gh-pages分支,随后即可通过[username].github.io/xxx-blog访问到相应的内容(硬核一点还可直接在github.io下创建一个xxx-blog子目录即可,两种方式在访问上并没有什么异同只是依赖的仓库主体不一样)
PS:这个子仓库的概念是个人为了方便管理自己的内容所以基于这种思路构建(强迫症警告),这也为后续的项目迭代维护埋下不少404的坑(一些样式引用、组件部署等均需注意路径问题)。如非特别需求建议正常构建即可,但在其他组件嵌入或者部署的场景下需时刻记住这点
那么问题来了,如果在个人的github.io仓库下构建一个与某仓库(例如subSite)的同名文件夹,且均开通GitHub Pages,如此一来访问的路径均为username.github.io/subSite,那么访问映射的是username.github.io仓库下的subSite文件夹?还是subSite仓库作为子站点发布的文件源。
翻了翻官网没找到我想要的答案(可能是我漏了啥),于是自己测试一下,在username.github.io的发布分支下subSite目录放置一个测试文件(该文件不在subSite仓库中),通过测试可得该文件并不存在,从而验证了访问的是subSite仓库下发布的分支
Vercel部署引用404处理
问题分析
针对子仓库部署方式,在通过Vercel直接默认部署的时候访问路径会出现资源请求404的问题,结合上述说明分析,在构建xxx-blog子仓库存储的时候,其发布的内容还是生成/public/xxx-blog/下的文件(且文件中的一些资源引用也是对应为),只不过是github.io这个特殊的二级域名给我们开放了一个“特殊通道”,使得可以通过username.github.io/xxx-blog这个域名映射到我们构建的xxx-blog仓库的gh-pages分支。


而在通过Vercel方式部署的时候,并没有这个“特殊通道的概念”,因而发布之后可通过https://项目名-用户名.vercel.app/访问到主页,但文件中相关资源的引用还是通过xxx-blog进行映射,从而导致资源文件访问404。可以通过F12查看404的文件信息,只要去除掉子目录前缀即可正常访问资源文件。
而为了解决这个问题,在不改动原有代码构建框架的基础上,有两种思路构建:
<% tabs Vercel部署hexo博客项目 %>
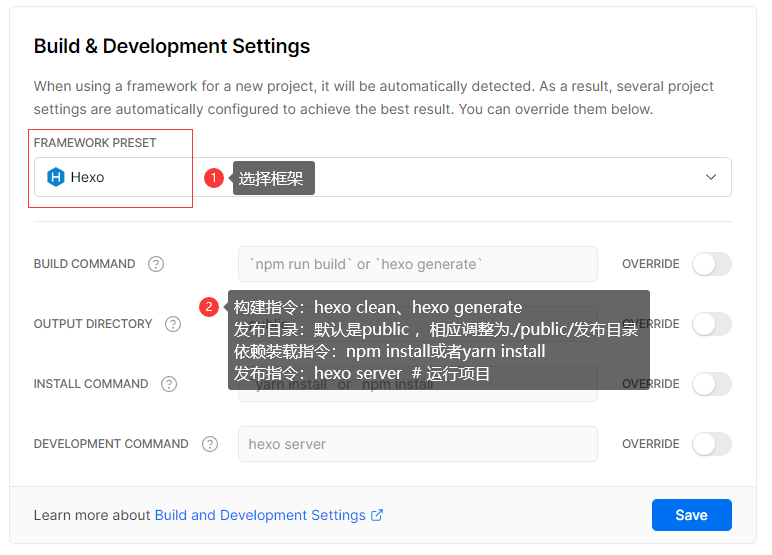
vercel同步监听博客源码仓库分支,通过Build & Development Settings配置项目自动打包部署

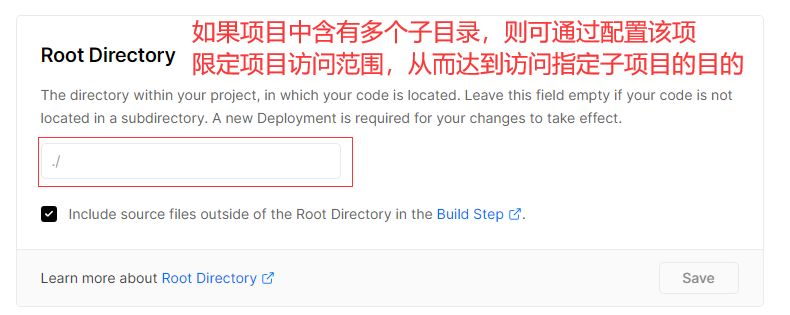
这种方式相当于把构建好的发布目录直接运行在Vercel上,但目前还没有发现Vercel提供配置发布目录的功能(如果可以指定发布的输出目录,问题也就迎刃而解),但为了解决上述出现的问题可以考虑“构建一个仓库(eg:publicRepo)专门用来存储要进行发布的静态资源,随后将要发布的资源以文件夹子目录的方式存储”,随后可通过配置Root Directory限定子目录的访问,从而间接达到将多个不同的仓库部署到同一个项目的不同目录下。

方案:构建思路
1 | 1.创建一个仓库用于publicRepo存储要对外发布的不同项目 |
1 | # 方案1构建思路:针对源码仓库和发布仓库不同源的情况,此方案是监听gh-pages分支变化,从发布仓库中获取文件内容并推送到目标仓库(可主动推送数据触发Vercel自动部署,但在测试过程中发现通过hexo deploy指令触发的部署无法触发指定分支变化从而导致Vercel没能同步部署,可通过定时器解决这个问题) |
- github actions 文件参考
1 | # 文件路径 .github/workflows/autoDeploy-gh-pages |
- 参数配置说明
| 参数 | |
|---|---|
| HEXO_DEPLOY_KEY | 1.在Setting->Personal access tokens处生成一个个人访问令牌 2.随后在源仓库中Settings->Actions->生成一个HEXO_DEPLOY_KEY,其值对应上述操作生成的访问令牌 |
| GIT_NAME、GIT_EMAIL | 【可选】操作用户和邮箱 |
<% endtabs %>
域名配置&解析
Vercel添加自定义域名(Project Settings->Domains)

验证域名所有权,DNSPOD配置域名解析,配置生效需要一段时间,随后可在上述窗口点击Refresh按钮刷新面板查看验证是否通过
- 如果是根域名,DNS解析处添加 A记录,指向
76.76.21.21 - 如果是子域名,DNS解析处添加CNAME记录,指向
cname.vercel-dns.com

除却CNAME方式解析配置,还可通过在域名注册商中配置DNS服务器的方式进行配置,以腾讯云域名注册为例,在指定域名->管理->基本信息->修改DNS服务器,将默认的DNSPod调整为自定义DNS,并参考Vercel提示将Vercel提供的内容,待一段时间后生效(这种方式需替换原有的dns服务器,需考虑替换可能造成的影响,例如dnspod并不支持多个不同的dns服务器,可能造成解析冲突)
Coding部署
小插曲
在2021年末官方已经关闭了网站托管服务的使用入口,具体说明参考[官方内容](https://help.coding.net/docs/pages/operating.html),通过[**腾讯云 Serverless 控制台**](https://console.cloud.tencent.com/sls)进行部署(也就是说项目相关代码仓库通过CODING进行管理,而应用部署通过腾讯云Serverless控制台进行管理,存量的站点不会受到影响,可继续使用源代码仓库的CI功能部署)
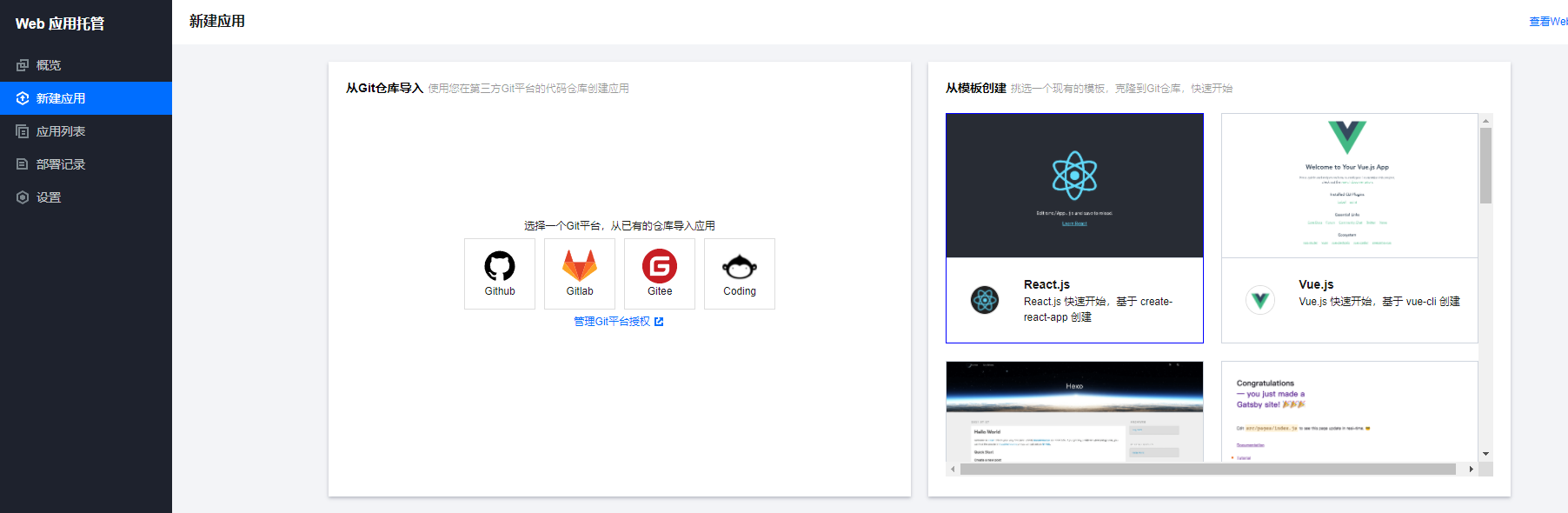
此处可通过[云开发 Webify](https://webify.cloudbase.net/)新增站点,可选择github发布仓库或者直接引入Coding(如果是源码仓库则选择模板进行构建,如果是发布仓库则视为静态资源进行构建无需配置)

导入完成则待其自动部署(可在应用详情->应用设置->仓库信息中查看自动部署相关配置),CDN配置需要一段时间生效,待成功后可通过其提供的应用域名进行访问
随后绑定域名、在DNSPOD处解析后即可访问,可参考[官方文档指示](https://webify.cloudbase.net/docs/guides/domain)
应用设置->自定义域名配置->添加绑定的域名信息和内容(如果用腾讯云购买域名备案则可直接关联绑定)

验证域名所有权:进入DNSPOD解析域名,我选择的是CNAME方式(值可参考上述操作生成的CNAME配置即可),但刷新没有看到状态值(可能是显示问题,可查看通过F12窗口查看返回的数据)
HEXO嵌入
新版本实现策略
通过[云开发 Webify](https://webify.cloudbase.net/)管理站点,其可直接引入Git相关网站
如果网站访问格式是直接通过域名访问(没有子级目录):区分两种实现
源码仓库和发布仓库分离:直接绑定发布仓库监听发布分支,选择静态资源构建无需任何指令操作
源码&发布仓库一体:绑定仓库监听发布分支,选择hexo模板构建
针对构建子目录访问的情况(例如你的访问结构是域名/xxx目录)可参考上述Vercel部署资源404的问题说明。因为通过实践(通过发布仓库绑定),目前没有看到配置项可调整输出目录结构,所以可以考虑直接采用一个对外仓库作为中转,将要发布的内容作为子应用嵌入到里面,使得静态资源可以正常访问(这种情况的话其流程为:发布目录更新->触发copycat推送内容到对外仓库->只需要部署对外仓库即可任意访问所需资源)
旧版本实现策略
<1>构建参考
本地电脑部署
- 通过hexo deploy方式构建
1 | # 步骤说明(针对一个客户端上已有github ssh的情况,需要额外配置) |
CI构建
- CI构建所需的配置和本地概念差不多,相应需要结合Github Actions所需参数配置相应的访问权限
<2>项目跟踪
上述配置完成,则可登录Coding控制台查看代码更新情况
查看项目->左侧导航栏下方项目设置->功能开关,开启持续集成和持续部署开关

随后可通过持续部署进行静态资源网站管理(2021年末已启动新策略,需借助Servless或者Webify进行托管)
腾讯云
通过GitHub Actions构建工作流,触发腾讯云部署(可在博客源码仓库或者发布仓库中设置监听触发)
可参考之前写的hexo-CI自动部署进行构建
1 | # 步骤说明 |
或者直接用现成的轮子,调整自动部署workflow:
1 | a.部署到Github Pages:theme-keep/hexo-deploy-github-pages-action |