hexo-butterfly-npm标签插件开发
标签插件开发
参考学习文档
hexo插件嵌入
hexo的插件嵌入有两种方式,一种是通过脚本(Script)的方式引入,demo可参考自定义标签实现;一种是通过插件(Packages)的方式将自定义的插件内容发布到npm上。
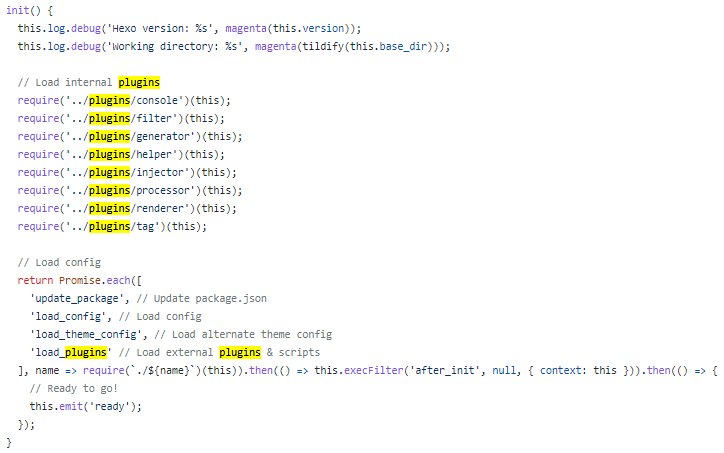
除却辅助函数,hexo的插件还可划分为不同类型:控制台 (Console)、部署器 (Deployer)、过滤器 (Filter)、生成器 (Generator)、迁移器 (Migrator)、处理器 (Processor)、渲染引擎 (Renderer)、标签 (Tag)。可参考hexo相关内容:hexo/lib/plugins、hexo/lib/hexo/index.js

由上述代码分析,在hexo初始化的时候会相应加载插件列表,插件加载依托于load_plugins.js,其主要函数有loadModules、loadScripts
1 | module.exports = ctx => { |
部分插件如果存在编译错误则hexo会无法正常启动且输出错误日志,因此在自定义的时候注意根据日志检查错误相应调整即可。
NPM插件
构建步骤说明
1 | 1.插件编写:核心包括下述两个文件 |
插件发布完成之后,还可将插件发布到插件列表,具体可参考文档-插件,通过fork hexojs/site,按照提示要求编辑source/_data_plugins.yml文件,并推送分支、合并。
参考步骤
1.创建一个目录用于构建自定义插件,随后在该目录下执行npm init指令用于初始化项目
| 输入项 | |
|---|---|
| package name | 插件名 |
| version | 插件版本 |
| description | 插件的作用描述 |
| entry point | 插件入口 |
| test command | 测试脚本 |
| git repository | github仓库 |
| keywords | 关键词 |
| author | 作者 |
| license(ISC) | 版本协议 |
2.构建完成会生成package.json文件,随后可进行插件开发,例如构建index.js
1 | // 定义函数 |
3.插件开发完成则可进行发布
- npm官网注册,确认发布插件是否存在(避免同名)
- 注册完成执行
npm adduser指令将添加注册用户(完善用户名、密码、邮箱(邮箱接收验证码)),npm whoami指令可查看当前用户
1 | # 登录用户 |
npm publish发布插件
1 | npm publish --registry https://registry.npmjs.org # 指定npm发布 |
- 发布完成,在官网查看插件发布信息
4.文档完善:文档信息,便于跟踪开发记录和使用说明(README.md),后续插件构建完成可使用github进行版本管理
5.项目测试
- 在hexo项目中引入自定义插件
npm i 插件名称,可在package.json中管理版本信息 - 测试标签插件showText,查看内容是否正常渲染
常见问题
如果npm login登录失败,则执行npm config list -l指令检查是否配置了代理。如果配置了https-proxy,则相应执行指令删除npm config delete https-proxy
如果npm publish发布失败,检查发布的仓库时npm还是cnpm(国内淘宝镜像库),需执行npm config set registry https://registry.npmjs.org/进行切换
如果是网络响应问题,尝试着切换移动网络进行操作(使用移动热点)
版本管理
测试包
在发布正式版本之前均需要进行测试版本,因此可相应发布测试版本
1 | 1.在package.json中修改version版本号,版本号后边加-beta(迭代beta1,beta2....) |
npm包管理
- 删除npm包
考虑到删除的影响,npm包的删除限制在发布后72小时内操作
1 | npm unpublish [packagename] --force |
但需要注意额度是,一旦使用了npm unpublish撤销操作,再次执行发布操作会被限制(403错误提示),因为npm中针对同名的包如果取消发布了则需24h后才能解禁,如果不想改包名则等24h重新发布,或者在package.json中修改包名重新发布
- 包升级
1 | # 在项目中升级npm包 |