hexo-butterfly-友链&朋友圈构建
hexo-butterfly-友链&朋友圈构建
友情链接
构建说明
主要两种方式:
方式1:在对应页面的md文件中配置front-matter中添加type:link ,通过在source/_data下构建link.yml文件进行管理
1 | # yml格式 |
方式2:直接在md文件中自定义配置(2.2.0之后支持)
1 | # 需注意如果配置了type为link则优先展示关联的link.yml或者json的数据 |
友链朋友圈
构建说明
友链朋友圈构建:友链文章爬取
基于hexo友链朋友圈构建说明
<1>leancloud配置
<2>hexo-circle-of-friends项目配置友链文章自动爬取
<3>前端配置
具体参考hexo-circle-of-friends-doc-文档说明,基于github+leanCloud+vercel部署项目
- 通过github action启动爬虫抓取友链文章数据
- 数据由爬虫推送至数据库保存(默认为leancloud)
- vercel部署api从数据库获取数据交付给前端
步骤1:leancloud配置
<1>leancloud国际版注册、应用创建
leancloud国际版:注册完成需要验证邮箱和手机号信息,随后创建应用
leancloud-应用创建:填写应用名称,根据需求选定计价方案(可选择个人开发版,后续根据个人需求进行升级),构建完成记录AppID、AppKey用于嵌入其他应用绑定(指定应用->设置->应用凭证)
域名绑定(可选):可将一个二级域名指向leancloud提供的CNAME,访问二级域名
步骤2:hexo-circle-of-friends项目配置友链文章自动爬取
<1>github、leanCloud配置
forkhexo-circle-of-friends项目,在自身的项目仓库基础上进行修改,并Star该项目
修改友链的获取策略:项目/hexo_circle_of_friends/setting.py
1 | FRIENDPAGE_STRATEGY={ |
添加token授权(可选):绑定指定repo:Setting->Developer settings->Personal access tokens->Generate new token
环境变量配置:选定hexo-circle-of-friends仓库->Settings->Secrets:Actions->New repository secret,leanCloud部署环境变量创建:
| Name | Value |
|---|---|
| APPID | Leancloud 的应用 ID(AppID) |
| APPKEY | Leancloud 和应用密钥(AppKey) |
| LINK | 友链链接(发布的友情链接url) eg:https://域名/项目名/about/link/ |
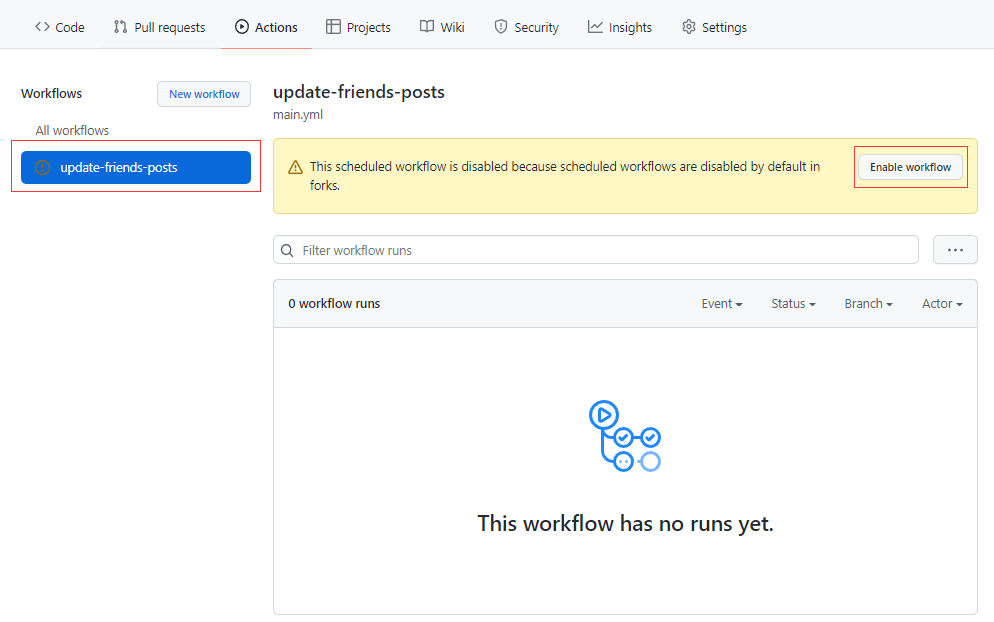
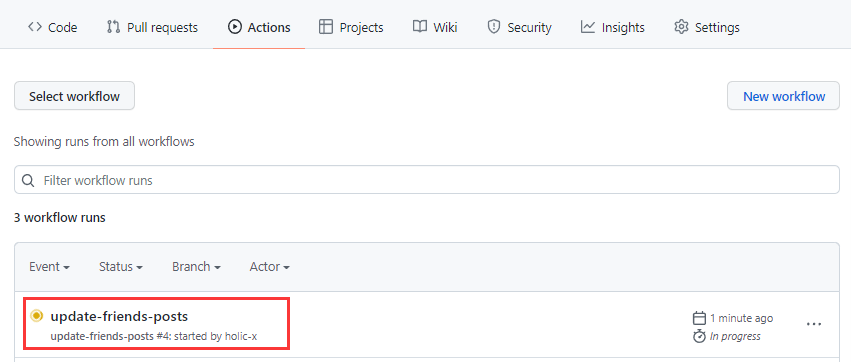
选定hexo-circle-of-friends仓库->Settings->Actions->启用相关的workflows,github action则会自动爬取任务,周期说明:默认每日0,6,12,18,21触发,在Actions处可查看执行情况,进一步排错和查看友链的存活信息

项目/.github/workflows/main.yml:查看对应配置说明,可调整对应环境变量配置规则,可以指向leancloud、mysql、sqlite多种不同的数据存储方式,配置on属性调整推送分支和定时器配置(更多配置参考相应配置信息)
1 | name: update-friends-posts |
上述配置完成,Star项目触发第一次程序运行,待定时任务启用成功,则可在Actions处查看相应的信息

随后可在LeanCloud处则查看项目情况:应用概念->数据存储:结构化数据->出现friend_poor,可以跟踪爬取的数据信息

<2>Vercel API引入
上述配置方式中在github直接配置了leancloud的应用ID和秘钥,为了避免直接在前端配置暴露配置信息,减少前端处理数据的压力,可配置vercel api
注册登录Vercel,以github账号进行登录(建议采用gmail账号登录,或者绑定github账号的主邮箱为gmail账号)
创建项目New Project->自定义project name,绑定自建友链api(自行创建hexo-circle-of-friends-api仓库用于构建api入口;或者是引用已有的api仓库信息,需要给vercel放开仓库创建权限,并通过vercel自行初始化配置信息),其他配置选择默认->Deploy
此处需要注意的是repo分支问题,默认是main,检查相应的分支进行配置
在项目中添加环境变量(类似github中仓库的配置):Project Settings->Environment Variables,此处使用的是LeanCloud进行构建(参数配置则可参考上述内容)
旧版本需要通过单独构建api的方式供vercel构建,新版的内容已将api部分集成到项目中,直接通过原项目进行构建即可
hexo-friendcircle-api:构建新仓库存储api接口定义,通过vercel进行发布部署,在前端引用接口服务
此处需要注意的是对应leancloud的APPID、APPKEY:创建name对应为LEANCLOUD_ID、LEANCLOUD_KEY,
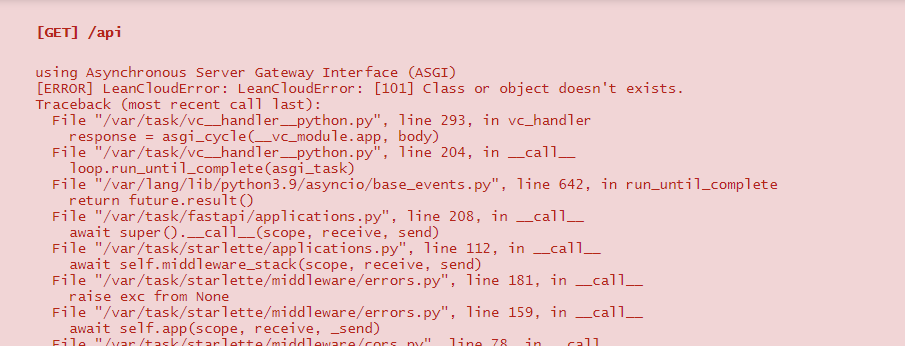
leanCloud访问101错误是指定对象不存在的问题,可能是版本兼容问题(版本升级调整,部分API没有及时对应更新),因此对照出错的问题,相应调整API内容(API的构建原理即从leancloud中获取数据库信息,随后封装API并返回执行的数据信息),对照API源码和leanCLoud数据,发现数据存储字段和main.py指定搜索的不一样,因此可以考虑重新结合相应内容进行调整,并生成自身需要的json格式或者是引用其他对应版本的API进行构建(即保证相应版本和api一致即可,但需注意版本调整相应的数据问题)

引用4.0版本,其相应api已经整合在项目中,因此vercel直接引用过hexo-circle-of-friends这个项目即可,直接部署即可应用

配置构建完成则可通过下述DOMAINS/all访问网址(api接口说明),如果出现数据则配置成功

如果访问失败,则可通过DOMAINS/_logs检查日志访问信息,查看配置是否正常,随后redeploy项目
在测试过程中访问相关api还是出现101问题,因此检查相应api和leancloud的存储对照,发现原有api配置没有对一些特殊的情况做处理(例如数据越界、class初始化等),导致访问部分接口出错:例如在构建leanCloud存储的时候只生成了friend_poor而没有friend_list,程序没有对特殊情况做处理导致访问异常(可以在leanCloud中手动添加),一些api的构建需要结合相应的版本进行调整(例如对应leancloudapi.py等)
步骤3:前端配置
前端配置说明
<1>创建普通页面(友链朋友圈),配置对应index.md文件(可自行手动构建)
1 | <!-- 挂载友链朋友圈的容器 --> |
<2>菜单配置、链接访问绑定
在主题配置文件中配置menu,引入友链朋友圈url
<3>预览内容
目前html引用的css、js是基于参考文档中魔改大佬的引用,其与hexo-butterfly原样式部分显示上可能没有完全适配,显示预览效果如下,后续有时间再自定义css、js样式折腾一下