基于hexo的静态博客环境搭建
基于hexo的静态博客环境搭建
1.环境搭建说明
博客搭建说明
基于hexo框架搭建静态环境博客:
<1>hexo+github pages
<2>hexo+云服务器部署
环境配置说明
<1>node.js 环境安装配置
<2>hexo本地环境安装配置
<3>git环境安装配置
2.环境配置
a.本地hexo环境配置
配置说明
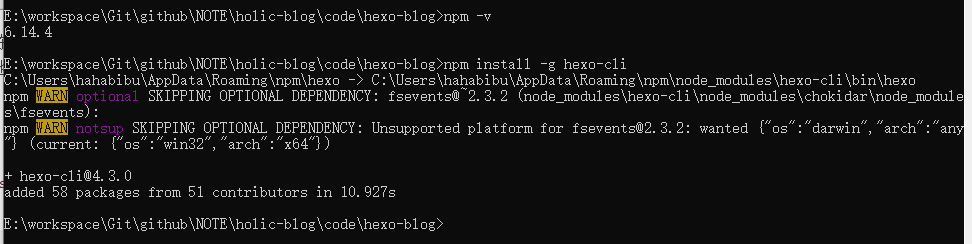
待git、node.js环境安装配置完成(参考官网配置),使用npm指令安装本地hexo环境
1 | # 进入到指定的文件夹目录(构建一个文件夹hexo-blog用于存放个人博客内容) |

hexo安装完成后,在hexo-blog文件夹下新建dev-blog项目,并对其进行初始化
1 | hexo init dev-blog |
hexo init dev-blog执行构建完成,随后查看结果,对应dev-blog内容如下所示


问题说明
<1>初始化博客项目出现git clone failed问题

主要问题是github网络连接访问失败,ctrl+c返回,随后替换github链接(github克隆加速概念)
使用github的镜像网站:github.com.cnpmjs.org 进行克隆
查看window下hexo的npm模块,修改init.js文件中的 github路径
1 | # hexo的npm模块:C:\Users\[username]\AppData\Roaming\npm\node_modules\hexo-cli\lib\console |

<2>hexo init SSL certificate problem: certificate has expired

ssl证书过期,本地取消ssl验证,随后重新尝试
1 | git config --global http.sslVerify false |
b.github pages环境构建部署
配置说明
<1>github注册、github.io仓库初始化
新建一个名为用户名.github.io的仓库(必须是你的用户名,其它名称无效),则网站访问地址为 http://用户名.github.io
可参考github官网提供的github pages配置
仓库创建完成,随后进入仓库进行配置
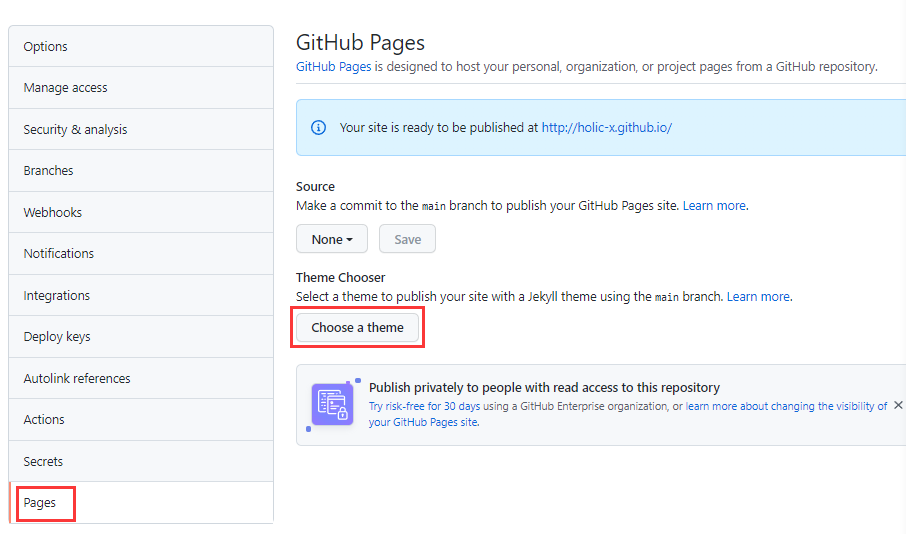
点击Settings选项卡,随后选择左侧菜单栏的Pages选项,选择“choose a theme”选项

readme.md文件构建完成,则可访问相应的链接主页即可
<2>ssh配置
具体ssh配置参考(window下免密登录):参考下述云服务器构建中的环境配置中的ssh配置说明即可
1 | 检查用户目录下是否有.ssh文件(如果已经生成公钥私钥则无需重复操作) |
查看用户目录下.ssh\id_rsa.pub,将该文件内容配置到github主页(github->头像点击settings->SSH and GPG keys),随后选择new SSH keys选项:title任意,key输入输入id_rsa.pub公钥文本内容
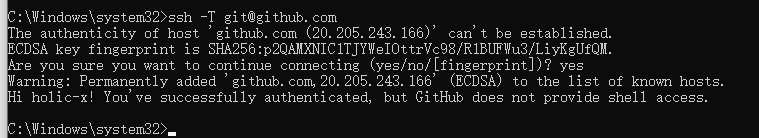
1 | 随后测试连接是否成功 |

1 | ssh免密登录配置完成,随后配置本地的用户名、邮箱配置 |
<3>hexo项目初始化
在指定路径创建一个文件夹wv-blog存放博客项目,并初始化
1 | 本地hexo项目构建参考上述hexo项目创建说明 |
hexo主题构建
1 | 进入博客项目,应用主题样式[hexo-theme-butterfly](https://github.com/jerryc127/hexo-theme-butterfly) |
修改项目中的_config.yml中的theme: landscape改为theme: butterfly,然后重新执行hexo g来重新生成
<4>github同步更新
a.修改项目中的
_config.yml中deploy参数:
1 | 此处仓库应用的github远程仓库(可对比阿里云部署方式参数配置概念) |
b.在本地计算机安装插件: hexo-deployer-git 和 hexo-server
1 | 在dev-blog文件夹下右键打开cmd窗口,输入以下命令: |
c.通过指令完成数据推送
1 | 部署项目 |
通过hexo server启动本地服务器访问:localhost:4000
<5>域名访问配置
此处通过域名访问博客有两种实现方式,一种是基于云服务器构建配置域名访问(网站发布概念),一种是基于github pages的域名访问配置,此处针对github仓库配置进行说明
步骤说明
<1>申请域名(以腾讯云为例,参考官方文档申请一个域名)
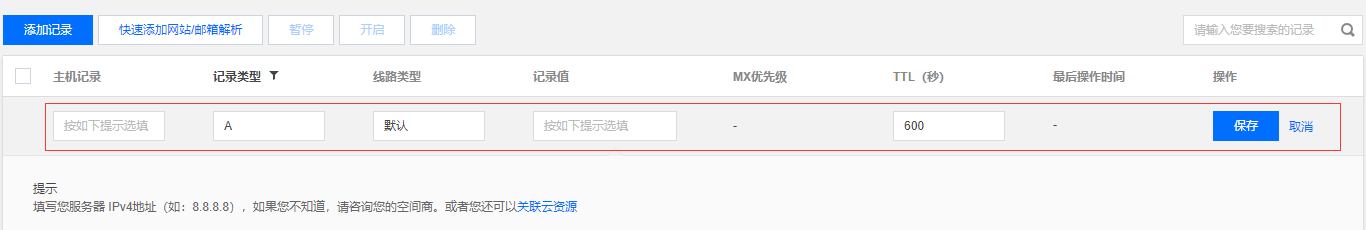
<2>域名配置(结合配置说明填写解析配置)

<3>配置github仓库对应域名
配置方式有两种,一种是直接通过仓库设置进行配置“custom domain”

另一种则是在对应的github仓库(博客静态资源文件发布仓库)中添加CNAME文件(CNAME文件中输入自己的域名即可)

配置完成等待一段时间待配置生效(避免反复更改配置导致配置混乱),访问失败注意浏览器自动缓存问题

针对github.io下构建多个子仓库概念(即同一个域名有多个不同的仓库对应映射),则可直接在主仓库github.io下配置CNAME,随后通过域名/repoName访问到子仓库信息
问题说明
<1>代码合并
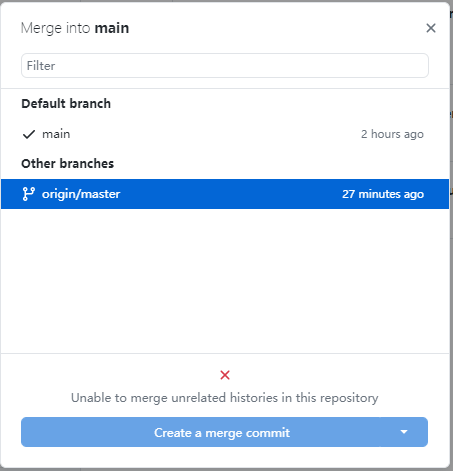
(基于上述配置,仓库初始化构建了main分支,而hexo推送默认推送到master分支),在合并的时候出现下述问题,原因是Git 从 2.9.0 版本开始,预设行为不允许合并没有共同祖先的分支,需要加上 --allow-unrelated-histories 进行 pull 操作才不会出现此类错误信息(通过git —version查看版本为git version 2.16.2.windows.1)

上述问题存在于自己建了一个仓库存储blog代码,但是这个代码所在仓库和github.io所在仓库不在同一个仓库中,从而合并的时候出现上述问题,解决方案是单独将blog迁移出来,或者通过指令消除合并问题
<2>hexo g指令执行出现no layout警告
主要问题在于引入一些新的主题样式时,缺少一些插件导致,因此需要通过逐一检查相关插件
1 | 检查hexo项目插件安装情况 |
<3>文件推送覆盖问题
hexo d推送文件后会把你的博客所在目录下 public 文件夹里的东西都推到 Github Pages 仓库上,并且把 CNAME、README等 文件覆盖掉,为了避免博客发布仓库中CNAME等一些文件被覆盖,则可将CNAME这一类文件放在博客项目的source文件夹,每次hexo g的时候则会自动打包,然后执行hexo d推送至服务器
c.云服务器环境构建部署
购买云服务器,随后初始化服务器实例,完成后进入下述配置
配置说明
<1>安全组配置
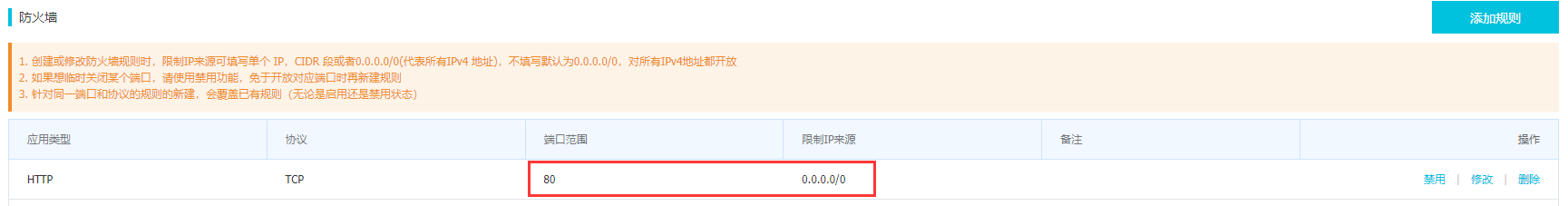
通过80端口访问nginx服务,因此需要配置80端口访问权限(轻量应用服务器和ECS服务器配置入口有所不同,此处针对轻量应用服务器进行说明)
进入阿里云工作台,点击指定的轻量应用服务器进入“安全->防火墙”配置,通过“添加规则”开放80端口访问

<2>nginx安装配置
nginx安装配置参考官网说明,通过whereis nginx指令查找nginx安装目录,随后启动nginx
1 | 进入nginx安装目录 |
nginx启动成功,随后通过http://[公网IP]:80/ 进入nginx欢迎页面
<3>nginx路由配置
a.为hexo项目创建一个部署目录/home/www/hexo/dev-blog
1 | mkdir -p /home/www/hexo/dev-blog |
b.配置nginx映射
1 | 进入nginx配置目录 |
将部署根目录(root)修改为/home/www/hexo/dev-blog;
1 | 关注端口、服务IP(域名)、root配置 |
配置完成重启nginx
<4>node.js环境安装配置
a.返回根目录,安装node.js
1 | cd ~ |
b.查看安装结果
1 | 检查node、npm版本 |
<5>git环境安装配置
a.git环境安装(默认Y)
1 | yum install git |
b.安装成功,检查版本号
1 | git --version |
c.git用户构建配置(博客自动部署)
1 | 1.添加holic-blog用户构建免密登录配置 |
d.给holic-blog用户配置ssh免密公钥登录
使用用户免密公钥登录阿里云服务器的原理分析:在本地计算机生成一个公钥文件和一个秘钥文件,使用FTP工具将公钥文件上传到阿里云服务器,并将公钥安装到authorized_keys列表中去(即:将公钥文件的内容拷贝到authorized_keys文件中去),配置完成本地计算机便可通过ssh免密方式连接到阿里云服务器
1 | 1.服务器端切换到holic-blog用户进行操作 |
<6>服务器端配置git仓库
在服务器上使用holic-blog用户创建一个Git仓库,并且在该仓库中新建一个post-receive钩子文件
1 | 1.创建hexo-blog文件夹存放hexo相关博客内容(在此目录下构建不同分类的博客目录) |
<7>客服端hexo远程部署配置(hexo+阿里云)
a.在本地计算机对应hexo的工程目录下,找到_config.yml,对deploy参数进行修改
变更前:

变更后:(注意配置中英文以及符号空格的问题)
1 | deploy: |
b.在本地计算机安装插件: hexo-deployer-git 和 hexo-server
1 | 在dev-blog文件夹下右键打开cmd窗口,输入以下命令: |
c.在本地计算机中配置git全局变量
1 | git config --global user.email "git绑定的邮箱" |
d.使用hexo生成、发布个人博客
1 | hexo clean |
3.项目目录
| 核心文件、目录 | 说明 |
|---|---|
| node_modules | hexo整个项目的环境依赖,hexo初始化时自动生成的 |
| public | 存放的是整个项目的页面,样式,及逻辑代码 |
| scaffolds | 脚手架、模板概念:当新建一篇文章(hexo new page ‘title’)的时候,hexo是根据这个目录下的文件进行构建的 |
| source | 文章保存在该目录下的_posts (其下对应md文件) |
| themes | 网站的主题目录 |
| _config.yml | 站点全局配置文件 |