基于hexo的博客项目基本操作
基于hexo的博客项目基本操作
1.hexo基本配置
hexo主题更换
配置说明
在指定博客项目中的themes文件夹中设定指定名称的文件夹(主题名称),随后在_config.yml文件中修改theme设定(默认是landscape)
1.主题安装
hexo主题官网:https://hexo.io/themes/
在选定主题的github主页下赋值相应的地址
1 | 进入博客项目,应用主题样式[hexo-theme-butterfly](https://github.com/jerryc127/hexo-theme-butterfly) |
或者是直接从https://hexo.io/themes/ 下载指定主题的 release 包,解压到博客根目录 themes/ 文件夹下
2.主题应用
修改博客根目录下的 _config.yml 文件,修改theme配置信息: theme: xxxx (注意冒号后面有空格)
1 | xxxx 为博客根目录 themes/ 文件夹下,对应的主题文件夹名称 |
3.项目预览
1 | hexo clean |

问题说明
<1>在切换hexo主题为butterfly,预览页面无法正常显示
hexo s,预览项目出现如下内容

在hexo目录下打开git bash,输入命令(缺少hexo相关依赖,需要手动引入)
1 | npm install --save hexo-renderer-jade hexo-generator-feed hexo-generator-sitemap hexo-browsersync hexo-generator-archive |
上述指令执行引入完成,随后重新清理项目再次尝试尝试
hexo主题扩展
通过 git submodule 来同步第三方主题
一般在选择第三方主题的仓库直接git clone,但实际场景下很有可能在原来主题基础上做一些自定义的小改动,为了保持多终端的同步,需要将这些改动提交到远程仓库,而第三方仓库是无法直接push的。因此如果需要对第三方仓库做相应的扩展则fork该第三方主题仓库(在自己账号下生成一个同名的仓库),随后git clone自己账号下的仓库url,从而可对主题进行自定义魔改
但基于这种场景则会出现git仓库的嵌套问题(Git 仓库嵌套使用后,被嵌套的 Git 仓库不能被外层 Git 仓库检测到,即被嵌套的git仓库的修改无法被外层仓库感知),可通过git submodule来解决问题
<1>git仓库嵌套场景分析
场景1:在代码中引入其他
Git仓库
需要使用 submodule,过程如下:
1 | 解决方案1:git submodule |
该操作类似于 Clone ,但是会在父仓库下面新建 .gitmodules 文件,大概内容如下:
1 | "xxx"] |
场景2:clone其他仓库并需做修改操作
基本原理:控制一个项目中只有一个.git目录的概念,即断开子仓库的原有联系,将子仓库作为父仓库的一个文件夹进行托管,随后正常commit、push(可通过对父仓库设定分支用于不同的代码范围版本管理)(基于这种操作,子仓库内容管理衍生为父仓库文件管理概念,与原有的子仓库无关)
<2>hexo自定义扩展仓库管理
fork指定仓库路径(此处以next主题为参考)
进入指定仓库,点击Fork按钮,随后便可在本地仓库看到对应仓库生成

fork的hexo-theme-next:

取消原有主题项目引用,通过git submodule方式导入自己的自定义主题仓库
1 | clone项目到本地指定路径 |
主题修改提交
1 | 设定了指定分支开发主题模块,则可提交相应代码到自己的仓库中,从而实现自定义主题备份概念 |
第三方主题同步
1 | 主题同步 |
2.hexo博客操作
此处以butterfly主题样式作为说明
博客基本配置
_config.yml站点配置文件
<1>基本信息配置
1 | # 站点标题、子标题、网站描述、关键字(使用半角逗号,分隔多个关键词)、作者、语言、网站时区等博客资料 |
<2>URL设定
| 参数 | 描述 | 默认值 |
|---|---|---|
url |
网址 | |
root |
网站根目录 | |
permalink |
文章的 永久链接 格式 | :year/:month/:day/:title/ |
permalink_defaults |
永久链接中各部分的默认值 | |
pretty_urls |
改写 permalink 的值来美化 URL |
|
pretty_urls.trailing_index |
是否在永久链接中保留尾部的 index.html设置为 false 时去除 |
true |
如果网站存放在子目录中,例如 http://site.com/blog,则将 url 设为 http://site.com/blog 并把 root 设为 /blog/。
项目说明
<1>目录说明
| 参数 | 描述 | 默认值 |
|---|---|---|
source_dir |
资源文件夹,这个文件夹用来存放内容。 | source |
public_dir |
公共文件夹,这个文件夹用于存放生成的站点文件。 | public |
tag_dir |
标签文件夹 | tags |
archive_dir |
归档文件夹 | archives |
category_dir |
分类文件夹 | categories |
code_dir |
Include code 文件夹,source_dir 下的子目录 |
downloads/code |
i18n_dir |
国际化(i18n)文件夹 | :lang |
skip_render |
跳过指定文件的渲染。匹配到的文件将会被不做改动的复制到 public 目录中。可使用 glob 表达式来匹配路径。 |
<2>文章
| 参数 | 描述 | 默认值 |
|---|---|---|
new_post_name |
新文章的文件名称 | :title.md |
default_layout |
预设布局 | post |
auto_spacing |
在中文和英文之间加入空格 | false |
titlecase |
把标题转换为 title case | false |
external_link |
在新标签中打开链接 | true |
external_link.enable |
在新标签中打开链接 | true |
external_link.field |
Applies to the whole site or post only |
site |
external_link.exclude |
Exclude hostname. Specify subdomain when applicable, including www |
[] |
filename_case |
把文件名称转换为 (1) 小写或 (2) 大写 | 0 |
render_drafts |
显示草稿 | false |
post_asset_folder |
启动 Asset 文件夹 | false |
relative_link |
把链接改为与根目录的相对位址 | false |
future |
显示未来的文章 | true |
highlight |
代码块的设置 | |
highlight.enable |
Enable syntax highlight | true |
highlight.auto_detect |
Enable auto-detection if no language is specified | false |
highlight.line_number |
Display line number | true |
highlight.tab_replace |
Replace tabs by n space(s); if the value is empty, tabs won’t be replaced | '' |
<3>分类&标签
| 参数 | 描述 | 默认值 |
|---|---|---|
default_category |
默认分类 | uncategorized |
category_map |
分类别名 | |
tag_map |
标签别名 |
<4>日期 / 时间格式
Hexo 使用 Moment.js 来解析和显示时间。
| 参数 | 描述 | 默认值 |
|---|---|---|
date_format |
日期格式 | YYYY-MM-DD |
time_format |
时间格式 | HH:mm:ss |
use_date_for_updated |
Use the date of the post in post.updated if no updated date is provided in the front-matter. Typically used with Git workflow |
true |
<5>分页
| 参数 | 描述 | 默认值 |
|---|---|---|
per_page |
每页显示的文章量 (0 = 关闭分页功能) | 10 |
pagination_dir |
分页目录 | page |
对应主题配置文件修改
<1>导航菜单编辑
由于_config.yml中引用了butterfly样式,因此对应样式配置参考butterfly中的配置即可,将butterfly主题项目中的_config.yml复制并重命名为_config.butterfly.yml放置在博客根目录下,相关主题样式配置修改则直接变更即可
1 | # 对应主题配置文件修改,导航编辑格式为‘/菜单名/ || 标签图标’ |
<2>代码相关配置
代码高亮主题
Butterfly 支持6種代碼高亮樣式:darker、pale night、light、ocean、mac、mac light
从3.0开始支持自定义主题代码配色(可参考配置说明:https://butterfly.js.org/posts/b37b5fe3/)
代码框展开、关闭
1 | # true不展开、false展开、none不显示>按钮 |
代码复制版权信息
1 | copy: |
<3>社交图标
Butterfly 支持font-awesome v5图标
格式:图标名:url || 文字描述
1 | social: |
<4>搜索
由于主题UI限制,主页文章节选支持自动节选、文章页
1 | 1 description: 只顯示description |
1 | index_post_content: |
description则在相应的md文档中的Front-matter中添加
Front-matter 是md文件最上方以 ‘—-‘ 分隔的区域,用于指定个别文件的变量
1 | --- |
常用插件和配置
<1>文章生成永久url链接
说明
1 | 原始文章链接生成规则 |
基于上述方式生成的文章url如果含有中文则转义后很长且不利于阅读,可以通过hexo-permalink-pinyin插件将中文转英文
但如果文章标题发生变化,则听过hexo指令重新生成的url也发生了变化,以前的文章地址变成了404,如果有相应的阅读访问相关统计数据也相应失效,因此考虑通过永久url的方式构建链接(借助hexo-abbrlink插件)
依赖安装
1 | npm install hexo-abbrlink --save |
修改配置_config.yml
1 | permalink: post/:abbrlink.html |
后续md文件通过hexo g生成的时候会自动在文章中的Front-matter区域增加abbrlink字段,对应值为生成的ID
1 | 生成链接官方样例 |
博客基本操作
博客编写
博客编写方式:
<1>通过指令执行
<2>自定义md文件,设定相关文件配置
<1>通过指令执行
1.新建文章
1 | hexo new [layout] <title> |
Hexo 有三种默认布局:post、page 和 draft。在创建者三种不同类型的文件时,它们将会被保存到不同的路径;而自定义的其他布局和 post 相同,都将储存到 source/_posts 文件夹。如果不想文章被处理,可将 Front-Matter 中的layout: 设为 false
| 布局 | 路径 |
|---|---|
post |
source/_posts |
page |
source |
draft |
source/_drafts |
Hexo 默认以标题做为文件名称,可编辑 new_post_name 参数来改变默认的文件名称,日期参数配置参考
| 变量 | 描述 |
|---|---|
:title |
标题(小写,空格将会被替换为短杠) |
:year |
建立的年份,比如, 2015 |
:month |
建立的月份(有前导零),比如, 04 |
:i_month |
建立的月份(无前导零),比如, 4 |
:day |
建立的日期(有前导零),比如, 07 |
:i_day |
建立的日期(无前导零),比如, 7 |
2.草稿
draft草稿布局,这种布局在建立的时候会被保存到 source/_drafts 文件夹,通过publish指令将草稿移动到source/_posts文件夹(草稿默认不会显示在页面中,可在执行时加上 —draft 参数,或是把 render_drafts 参数设为 true 来预览草稿)
1 | hexo publish [layout] <title> |
3.模板
在新建文章时,Hexo 会根据 scaffolds 文件夹内相对应的文件来建立文件,例如:
1 | hexo new xxx "My Gallery" |
在执行这行指令时,Hexo 会尝试在 scaffolds 文件夹中寻找 xxx.md,并根据其内容建立文章
在模板中可以使用的变量
| 变量 | 描述 |
|---|---|
layout |
布局 |
title |
标题 |
date |
文件建立日期 |
<2>自定义md文件,设定相关文件配置
<3>资源文件夹
md图片信息引入相关
日常习惯使用typora编辑器进行编辑,相关的图片引入均用相关路径进行引用(相同路径下构建同名.assets文件夹存储图片信息),这与hexo的一些使用有所差异,也就是说单纯的md内容,通过hexo渲染能够正常解析,但是针对一些资源的引用则需相应调整
在_config.yml配置文件中,通过设定post_asset_folder为true,开启资源文件的管理功能:当资源文件管理功能打开后,Hexo将会在你每一次通过 hexo new [layout] <title> 命令创建新文章时自动创建一个与对应文章文件同名的资源文件夹,从而可以通过相对路径进行引用(针对一些自定义的md笔记文件,可通过这种方式作相应的笔记迁移)
1 | hexo3 文章中引用资源代码 |

<4>数据文件夹
针对需要重复使用的文件或者资料可以通过hexo3.0新增的数据文件功能进行引用(载入source/_data中的YAML或者JSON文件)
front-matter
Front-matter 是文件最上方以 ‘—-’ 分隔的区域,用于指定个别文件的变量
1 | --- |
以下是预先定义的参数,您可在模板中使用这些参数值并加以利用。
| 参数 | 描述 | 默认值 |
|---|---|---|
layout |
布局 | |
title |
标题 | 文章的文件名 |
date |
建立日期 | 文件建立日期 |
updated |
更新日期 | 文件更新日期 |
comments |
开启文章的评论功能 | true |
tags |
标签(不适用于分页) | |
categories |
分类(不适用于分页) | |
permalink |
覆盖文章网址 | |
keywords |
仅用于 meta 标签和 Open Graph 的关键词(不推荐使用) |
分类和标签概念
只有文章支持分类和标签,可以在 Front-matter 中设置。在其他系统中,分类和标签听起来很接近,但是在 Hexo 中两者有着明显的差别:分类具有顺序性和层次性,也就是说 Foo, Bar 不等于 Bar, Foo;而标签没有顺序和层次。
1 | # 此处配置说明Life和Diary并不是并列的子分类,而是具有一定的层次性概念(Diary/Life) |
JSON Front-matter
除了 YAML 外,你也可以使用 JSON 来编写 Front-matter,只要将 ‘—-’ 代换成 ;;; 即可
1 | "title": "Hello World", |
分支概念(源文件备份、网站资源发布)
hexo deploy指令指定的是将public文件夹下生成的资源文件发布到指定的分支,针对源项目可设定不同的分支用于保存源文件、主题同步等信息,以适配在不同的设备进行编辑操作
服务器和生成器
Hexo 3.0 把服务器独立成了个别模块,需要安装hexo-server
1 | 安装hexo-server |
mac下使用pow(mac下的零配置Rack服务器)
1 | 安装pow |
一键部署
部署配置说明
<1>部署配置
安装部署插件
1 | npm install hexo-deployer-git --save |
修改站点配置文件_config.yml
1 | deploy: |
清理项目、部署
1 | hexo clean |
当执行 hexo deploy 时,Hexo 会将 public 目录中的文件和目录推送至 _config.yml 中指定的远端仓库和分支中,并且完全覆盖该分支下的已有内容
(注意使用git管理分支问题,区分部署目录和写作分支概念,推荐将站点目录和pages分别存放在两个不同的 Git 仓库中,可以有效避免相互覆盖)
<2>部署扩展
将网站部署到github子目录中
默认推送仓库主页:推送到仓库主目录(此处仓库对应github.io主仓库),访问域名为:https://username.github.io/

项目部署到指定仓库(对应为github子目录概念,构建一个新的仓库用于存储),访问域名为:https://username.github.io/reponame
从而间接实现在github.io域名下通过不同的子目录管理不同的博客仓库数据
- _config.yml配置
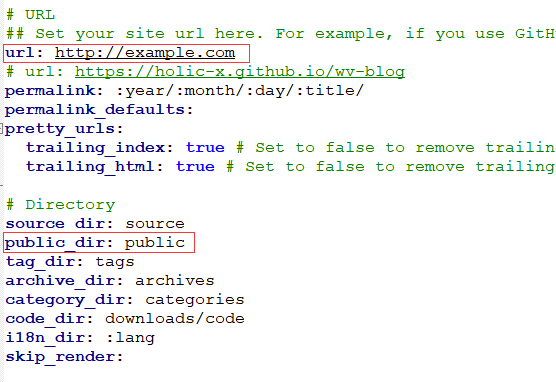
分析:对比原生配置,此处设定url和项目打包生成路径为对应子目录即对照为相应指定仓库的内容,从而可通过子目录的方式访问博客信息
需注意的是此处发布子目录的概念不是在原有的github.io仓库下新增子目录存放文件信息,而是借助github.io平台自动转到相应的子仓库
<1>本地访问路径:localhost:4000/[子目录]
<2>项目github访问路径:username.github.io/子目录(新增仓库需要一段时间生效)
1 | # URL wv-blog对应为子目录概念 |
问题说明
如果部署后访问404,则检查相应的仓库数据是否正常推送,如果文件正常推送则相应检查仓库的Pages设置(Settings->Pages),查看GitHub Pages配置

上述访问404主要在于初始化仓库时只构建了dev分支,需要在gitHub仓库设置中指定一下github pages的source(可构建release分支用于版本发布概念)

配置完成保存后重新刷新github.io/仓库名即可访问
<3>扩展:github page创建类型和适用范围概念(github.io多站点部署)
针对上述hexo部署到github.io子目录的场景,此处扩展一下github page创建类型和使用范围概念
github page可大概划分为两种类型,一种是针对
| 类型 | User or Organization site | Project site |
|---|---|---|
| 源文件 | index.html | index.md |
| 站点源文件存储路径 | 存储在对应仓库: |
存储在自定义子仓库: |
| 访问 | http(s):// http(s):// |
http(s):// http(s):// |
| 说明 | 对应仓库存储,根据实际情况通过 xxx.github.io直接访问 |
有两种方式特殊处理: 方式1:直接通过xxx.github.io/reponame访问 方式2:通过在对应自定义repo下创建一个gh-pages分支,则该分支下的所有文件会出现在xxx.github.io下(相应分支名称对应为对应的reponame) |
基于上述内容说明,尝试在自定义仓库wv-blog下创建一个gh-pages分支,创建成功查看对应github.io仓库,可看到相应生成了wv-blog分支(这种与上文所述的有一点点不同,这种方式可以理解为是将自定义仓库下的gh-pages分支下的文件对应映射到github.io仓库,则可通过github.io仓库进行管理),因此可以通过github.io控制根目录访问(例如想通过github.io直接访问到对应的站点,则可将root切换至指定分支即可,从而实现在一个github.io仓库中pages管理多个子站点,并且可自定义设定主站点)

SEO优化
1.使百度收录网站,生成网站地图,提交网站连接
1 | 使百度收录网站:百度搜索输入site:www.xxx.cn,随后获取提示进行网站收录:“提交网址” |
2.使Google收录站点
Google 站点平台:https://www.google.com/webmasters/








