hexo-butterfly-闲聊侧
hexo-butterfly-闲聊侧
留言板信封构建,参考akilar大佬的方案进行构建:信笺样式留言板
1.留言板信封
构建说明
引入组件
1 | npm install hexo-butterfly-envelope --save |
信笺配置
1 | # 在主配置_config.yml或者主题配置_config.butterfly.yml文件中引入配置项 |
2.引入说说
Artitalk.js
构建说明
<1>LeanCloud配置
注册LeanCloud国际版账号,随后创建应用(针对同一个项目最好引用同一个应用,从而避免同一个页面中使用多个leancloud应用导致冲突问题)
- 数据存储->结构化数据->
_User(创建自定义用户,输入用户名、密码)
· 可为_User添加列img,并为创建的用户配置头像url(如不配置则默认显示Artitalk的logo)
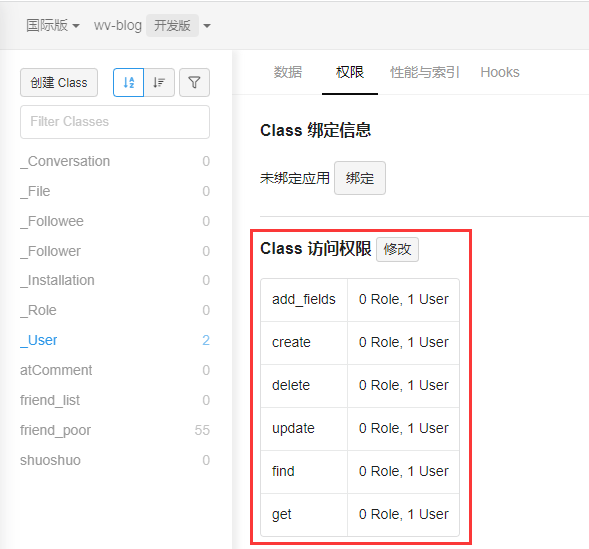
- 数据存储->结构化数据->创建class(
shuoshuo)并为指定用户指定Class访问权限(add_fields、create、delete、update),此外需放开find、get的权限(否则后续访问会提示没有该class的权限)

数据存储->结构化数据->创建class(atComment:使用默认权限即可)
设置->应用凭证->记录AppID、AppKey用于项目引用
- 权限安全管理:将`_User`中的权限调整为指定用户或者数据创建者(避免用户数据被篡改或者破解)

<2>说说引用
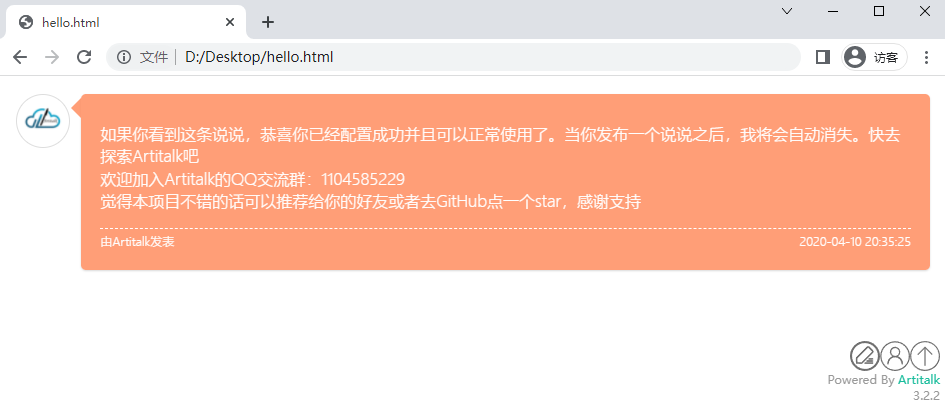
在指定页面直接引用代码(可创建一个html直接引用进行测试)
1 | <!-- 引用 artitalk --> |
如果数据正常配置,则出现下述页面标志配置成功

从butterfly@3.7.0开始支持npm安装方式嵌入,如果不通过官网提供自建页面的方式进行引用,则可以插件的方式进行构建。
构建步骤
<1>引入hexo-butterfly-artitalk插件
1 | npm install hexo-butterfly-artitalk |
<2>在主配置文件或者butterfly配置文件中引入配置
1 | artitalk: |
| 参数 | 说明 |
|---|---|
| appId | 【必须】LeanCloud 创建应用的 AppID |
| appKey | 【必须】LeanCloud 创建应用的 AppKEY |
| path | 【可选】Artitalk 的路径名称(默认为 artitalk,生成的页面为 artitalk/index.html) |
| js | 【可选】更換 Artitalk 的 js CDN(默认为 https://cdn.jsdelivr.net/npm/artitalk) |
| option | 【可选】Artitalk 需要的额外配置 |
| front_matter | 【可选】Artitalk 页面的 front_matter 配置 |
<3>说说测试
登录后可进行说说发布,可在LeanCloud国际版中登录后发布即可,考虑数据安全性,可参考上述步骤控制class访问权限,只有满足访问权限的指定用户方可发布说说
1 | a.添加_User用户信息 |
3.bb
a.基础配置
详细步骤可参考林木木大佬的哔哔教程,步骤实践如果可结合之前Twikoo手动部署
步骤说明
1.注册云开发CloudBase,创建应用,按需配置环境
2.项目配置
- 进入数据库,创建数据库集合,命名
talks,权限设置为 “所有用户可读,仅管理员可写”
1 | # 数据库预设为talks,则可自定义调整集合名称(保证index.js、数据库中的内容对应即可) |
- 云函数构建:新建云函数(名称任意、Nodejs10.15)->函数代码:分别填充:index.js,package.json
- 环境-访问服务:新建触发路径(域名:*;触发路径和关联资源设定与云函数匹配)
3.测试项目
- 上述步骤完成,则通过域名/触发路径访问(域名为云开发资源提供的默认域名,例如https://xxx.ap-shanghai.app.tcloudbase.com/bber)
1 | # url测试说明 |
- 如果出现问题,则依据响应结果排查项目(官方提供错误码文档)
常见问题说明
- INVOKE_FUNCTION_FAILED
下述问题是Nodejs环境问题,项目依赖的环境是Nodejs10.15,可在云函数创建的时候选择指定版本,且代码编辑完成需点击”保存并安装依赖”,让依赖正常装载。
1 | : INVOKE_FUNCTION_FAILED |
- 下述问题是由于talks数据表没有初始化数据导致(因为bber中需对重复的记录做过滤,因此要么调整验证逻辑,要么手动为talks添加一条记录:字段为content、值任意以初始化记录)
1 | : INVOKE_FUNCTION_FAILED |
b.微信公众号接入
微信公众号接入bber的原理:主要是用户管理,通过绑定用户关联的bber环境,其存储的用户信息主要包括:open_id以及关联的bber环境信息(访问路径),相当于一个中转站的概念。由上述可知,bber环境构建完成之后可直接通过url或者接口测试工具直接访问。因此接入微信公众号的主要原理就是根据用户的open_id获取关联的bber环境信息,校验绑定成功之后随后接收用户发送的信息并拼接消息内容发送消息(talks存储的信息内容是关联所绑定的bber信息)
1.一键部署BBer-weixin微信公众号后端到云开发(建议直接手动部署,步骤和上述操作类似,Nodejs10.15、引入index.js、package.json)
2.公众号对接
部署完成进入该环境点击云函数bber-weixin:函数配置->【编辑】,开启【固定出口IP】(验证后会自动生成)
环境-HTTP访问服务,获取
触发路径链接(例如:默认域名/bber-weixin->https://xxx.ap-shanghai.app.tcloudbase.com/bber-weixin)进入微信公众平台:
设置与开发->基本配置,获取
AppID和AppSecret,进入bber-weixin云函数,填充微信公众号的appid、appsecret进行保存1
2
3
4
5// 微信公众号的服务器验证用的令牌 token(该值与)
const token = 'weixin'
//填入微信公众号appid和appsecret
var wxappid = 'xxx',
wxappsecret = 'xxx',设置与开发->安全中心->IP白名单:修改IP白名单为上一步的公网固定IP
设置与开发->基本配置->服务器配置:URL(上述步骤获取的触发路径链接)、Token(预设为weixin)、随机生成EncodingAESKey、消息加解密方式:兼容模式
上述步骤完成配置,则提交验证,如果通过则说明配置成功,进行启用即可
回到bber-weixin云函数,注释掉验证返回的代码,使其正常执行流程
1 | if(tmpStr == signature){ |
3.测试:关注微信公众号,发送文本内容绑定测试
绑定公众号
1 | # 向公众号发送指令 |
可能存在的问题
- 如果发送信息无响应,需检查是否开启了服务器配置,是否注释掉了鉴权代码(鉴权直接返回相应没有执行后面的流程,所以无响应)
- 如果提示“该公众号提供的服务出现故障”,可在对应云开发环境中的“日志管理”中查看具体的日志信息。例如一开始如果没有初始化数据集(DATABASE_COLLECTION_NOT_EXIST),而云函数需要对用户做校验,因此直接初始化一个user表即可
1 | # 也可自定义,例如 |
c.JSON转存处理数据、前端嵌入
如果单纯想要嵌入页面,则可直接参考ispeak-bber,在指定md文件中配置即可(但需注意引用的数据库命名)。如果想要自定义构建则可参考下述步骤。
思路构建说明
基于上述操作可以成功打通url访问和微信公众号接入的方式,但如果直接在前端展示的时候则需要通过函数转化响应数据进行处理,于是便可通过在发送哔哔的时候转存异步JSON的方式处理数据,将数据存储到CloudBase的云存储中。因此此处需要构建连个云函数分别用于处理数据:bber-talks-ts(bber-talks中转站:存储JSON数据)、bber-talks-list(用于列举bber-talks内容)
由于直接嵌入还有点小问题,后续调整操作主要是参考Heo大大的步骤进行完善和调整
构建步骤说明
1.基于前面的步骤,验证bbtalk是否可以正常响应
2.定义bber-talks-ts云函数,在哔哔成功之后异步调用bber-talks-ts函数转存JSON数据
1 | # bber-talks-ts定义完成之后,随后在bber云函数中调整代码内容,在哔哔哔哔成功之后异步调用bber-talks-ts函数转存JSON数据 |
3.定义bber-talks-list云函数,用于返回bber-talks数据
4.前端调整(上述两步是填充后台数据的操作,如果要把内容嵌入到前端页面则相应需要进行前端配置),嵌入bber相关代码,调用bber-talks-list函数并列出数据
步骤说明
- 在项目的themes/butterfly/layout/includes/page创建一个bber.pug模板
1 | link(rel='stylesheet', href='自定义css样式,可参考木木大大提供的css样式进行调整或者自定义', type='text/css') |
- 在
themes/butterfly/layout/page.pug中引入判断(添加type类型判断),引入定义的bber.pug模板
1 | block content |
page引入:
和categories、tags概念类似,可通过page的front-matter设定type从而指定要应用的模板,因此可以通过创建一个网页存放bb内容(可以通过指令或手动创建,随后在菜单中引用即可)
结果显示效果

5.扩展:引用到首页滚动,思路和上述配置类似,可参考Heo大大的文章博客主页滚动展示哔哔消息
1 | # 构架步骤 |
测试说明
1.尝试发送一条哔哔内容,随后检查在云存储相应的路径下是否有相关的bber.json数据生成(如果没有则相应检查数据是否发送成功、或者路径是否指定正常)

2.随后前端配置,引入bber数据展示
- 本地访问跨域问题可通过下载谷歌浏览器跨域插件allow-control-allow-origin