博客网站构建说明
图标配置
1.主题引用图标配置
图标信息参考:
1 | 类似引用:<i class="fa fa-camera"></i> |
https://fontawesome.cc/ : font awesome 5版本 引入solid、regular、light、duotone、brands款(具体参考官方说明)

1 | 类似引用:<i class="fas fa-camera"></i> |
2.自定义图标-引入阿里巴巴矢量图标
引用iconfont(https://www.iconfont.cn/),自定义选定图标,添加至项目进行维护,生成CSS链接,随后在项目中引用即可
构建步骤
a.登入网站,选定图标加入购物车随后导入项目,生成在线链接

b.在项目中修改配置主题配置文件_config.butterfly.yml,进行引用

c.调整目录中图标引用
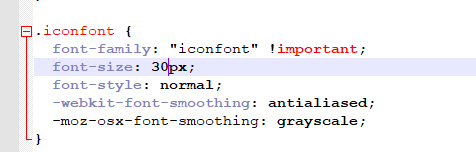
1 | # 引入格式(icon名称在对应的iconfont项目中指定的位置可查看) |

此外官网还提供了其他的引用方式,可结合自定义需求进行调整,基于上述方式构建的图标是通过引用外链css文件,引用的图标默认是清一色的灰色系,可以将css文件下载下载随后放在项目目录或者挂载cdn外链
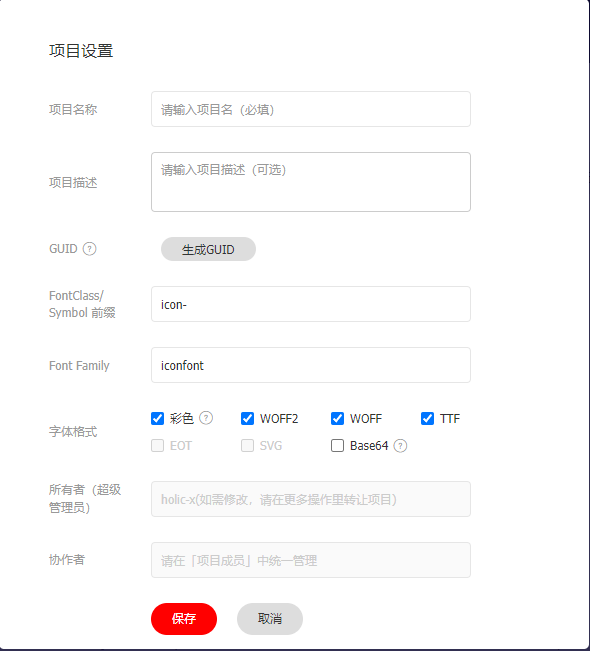
如果需要引入彩色图标,则在对应项目设置中勾选字体格式为“彩色”并生成代码,引用方式和上述保持一致即可,但需注意在一个项目中对彩色图标的引用有个数限制

可直接下载css文件,随后修改样式内容,载入自己的cdn仓库(如果是直接引入的方式则需注意项目配置的联动影响),可直接下载整个font包自行做版本控制

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 一人の境!
评论
TwikooUtterances