hexo-butterfly-评论系统引入
hexo-butterfly-评论系统引入
评论系统引入摸索
可参考官网提供的评论系统接入方式进行构建,在此过程中也陆陆续续摸索了网友们对各个评论的评价和使用的情况,可结合自身的情况进行调整,从多个方面考虑,不外乎第三方托管应用权限问题、自建服务维护/学习成本、组件引用便捷性等
像是gittalk、gitment等权限过高的github OAuth App(读写授权者所有的公共仓库),有些使用github账号登录可能会自动follow并star的情况,不乏出现权限控制“阴谋论”的猜测,这点官方也没有给出特别明确的方案,但可以从相关issue中去自行判断:关于gitalk权限讨论问题
可以访问github->setting->applications->Authorized OAuth Apps中检查授权的APP情况
进入https://gitalk.github.io/,开始使用授权的时候提示相应权限信息

有关client_id 、client_secret 安全问题,有如下说法可以参考:
获取或修改 GitHub 用户数据,需要 token信息,而 token的获取需要OAuth App 的 client_id 、 client_secret 、 Authorization Code三者结合,且这个 code 是 GitHub 登录授权完成时,在跳转回 redirect_uri 的查询参数拿到的, redirect_uri 必须是在 OAuth App 配置的 callback URL 域名下,因此即使别人用了client_id和client_secret,跳转之后也拿不到 code,从而限制了token的截取
评论系统选择
gittalk vs unterances:由于gitalk涉及权限相关问题,可使用unterances做平替,unterances 也是基于git issues构建,对比gittalk其所需的权限比较少,可控
valine依赖于LeanCloud等第三方,虽然有免费的空间,但具备不确定性
Twikoo可基于腾讯云实现自动化部署
评论功能实现
参考的评论系统有许多,对比之下,此处选用Twikoo、unterances完善评论功能,为避免url变动导致数据统计或者中文路径访问异常,此处采用永久链接的方式处理url
开发步骤
<1>配置主题配置文件(通用设置):comments/use
1 | comments: |
此处注意comments-use的参数需要指定正确,否则插件无法正常加载。例如在测试utterances的时候不小心拼错参数,发现插件始终无法加载,一开始以为是配置的问题,后续结合相关资源的提示,查看相应的源文件,发现问题所在(确认在配置中指定的参数是否为Utterances,如果指定的配置没有匹配到则不会加载该插件,也不会有任何的错误提示)

查看对应插件的信息:主题(themes/butterfly)的 layout\includes\third-party\comments 文件夹查看相关的插件配置信息
<2>Twikoo或unterances环境配置
Twikoo:填充环境ID(具体参考Twikoo文档)
1 | twikoo: |
utterances
与Gitalk一样,基于 GitHub issues 的评论工具。相对于Gitalk,其相对需要权限较少
1 | utterances: |
gitalk配置:
1 | gitalk: |
<3>插件自定义调整
在主题(themes/butterfly)的 layout\includes\third-party\comments 文件夹查看相关的插件配置信息

基于Twikoo评论功能实现
<1>腾讯云安装部署twikoo
参考twikoo官网:https://twikoo.js.org/
提供了多种部署方式,此处选择手动部署的部署方式,先购买云开发环境,随后根据提示创建环境
云开发环境构建:
云开发环境购买成功则进入控制台https://console.cloud.tencent.com/tcb/env/index?rid=4
1 | :对应在配置的时候指定额外的环境(例如广州:region:"ap-guangzhou"),建议开通上海(广州地域在操作的时候提示暂不支持云函数,待后续扩展) |
云开发环境配置:
1 | 1.环境-登录授权:启用匿名登录 |
环境购买后不可切换地域,建议开通上海(广州地域在操作的时候提示暂不支持云函数,待后续扩展),只能重新销毁实例,随后退款重新购买,且销毁实例有相应的限制。具体参考腾讯云官网提示
<2>hexo-butterfly主题环境配置文件配置Twikoo配置
Twikoo:填充环境ID(具体参考Twikoo文档)
1 | twikoo: |
跨域问题
云开发会校验网页应用请求的来源域名,需要将来源域名加入到WEB安全域名列表中,也就是说如果需要访问云开发资源,则需要配置WEB安全域名,将部署域名加入安全列表。
如果是发布在github pages下则配置username.github.io,如果是自定义域名也需要相应进行配置。在实践的时候发现如果项目是发布在github pages下且配置了自定义域名,则相应要将指定域名加入安全列表,否则前端在访问的时候就会报跨域问题错误,如下所示

管理面板授权
腾讯云环境配置:环境-登录授权:自定义登录->私钥下载(下载私钥文件)

点击评论窗口的小齿轮图标,将私钥文件内容粘贴进去,随后设置管理员密码

确认完成,则可访问评论管理页面:

版本兼容、更新:
<1>版本号设定
确认云开发版本和js版本是否相同,不同的情况下可能会造成问题,可添加版本号控制版本信息
<2>版本更新
不同部署方式的更新方式也不同,请对号入座。更新部署成功后,请不要忘记同时更新前端的 Twikoo CDN 地址 https://cdn.jsdelivr.net/npm/twikoo@x.x.x/dist/twikoo.all.min.js 中的 x.x.x,使之与云函数版本号相同,然后部署网站
针对“手动部署”的更新方式,登录腾讯云环境配置“环境-云函数”->函数代码,编辑package.json文件,更新版本号信息,保存并安装依赖即可。若升级后无法获取评论列表,则清理node_modules重新导入依赖。
扩展玩法
<1>Twikoo API
借助Twikoo API可实现特殊功能,在相应主题中对应调整:themes\butterfly\layout\includes\third-party\comments

<2>头像设定
Twikoo使用的是Gravatars头像

<3>配置管理
方式1:可在后台配置处管理配置信息
获取秘钥随后设置管理员密码,即可通过密码访问
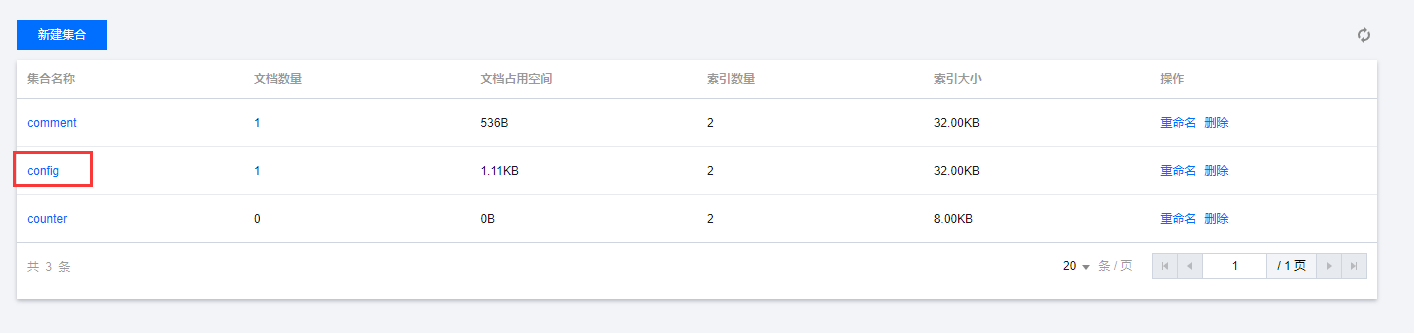
方式2:通过手动调整数值的方式配置评论系统(进入CloudBase->基础服务->数据库),修改config集合
参考mongodb语法规则,填充文档数据信息

<4>接入通知
邮件通知、公众号、企业微信/微信公众号等
基于utterances评论功能实现
<1>构建一个新的github仓库(public),基于该仓库的issues存储评论信息(也可基于某个仓库,开放issues存储)
<2>访问https://github.com/apps/utterances,授权github访问权限(初始化安装、限定仓库访问权限)


<3>hexo整合utterance评论插件
配置hexo的主题配置文件
_config.butterrfly.yml
1 | # 整合 utterance 评论() |
- 如果是单独指定,则可在文章任意位置添加(针对单个文章)
1 | <script src="https://utteranc.es/client.js" |
基于gitalk评论功能实现
github app构建
app构建:登录github账号,随后访问settings->Develpoer setting->OAuth Apps生成一个自定义app用于gitalk链接

配置完成,可进一步完善,主要获取到Client ID、Client secrets两个参数(注意保护好参数信息,避免被滥用)
主题配置文件修改
1 | # 1.基础配置修改comment-use相关 |
启动测试

评论消息推送
基于微信通知API实现Twikoo消息推送
开发说明
<1>注册企业微信,创建一个应用
登录网页版企业微信,进入企业微信管理后台,选择应用管理->自建(创建应用)

应用创建完成,则可查看相关的AgentId、Secret,在企业微信后台中查看我的企业->企业信息(查看企业ID)
<2>创建API函数,参考hexo引入twikoo的内容,创建基于腾讯云的云函数
创建云函数,环境选择Python3.6,代码填充如下所示:()
1 | # 构建思路 |
1 | # -*- coding: utf8 -*- |
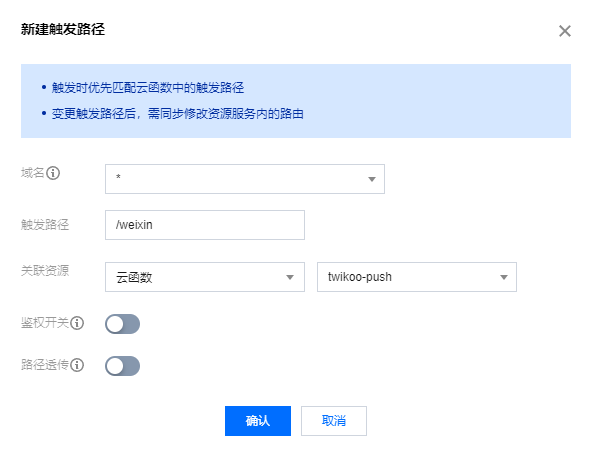
<3>环境->访问服务->新建(配置信息)

构建完成待函数正常生效,随后访问URL进行测试:
云函数的访问服务 URL + 触发路径 + ? id = 企业微信ID & secert = 应用secert & agentId=应用 AgentId & msg = 消息内容
随后在twikoo中配置企业微信发送,配置即时通知,企业微信消息通知URL配置
1 | URL配置:配置管理->即时通知->WECOM_API_URL |