Github主页美化-动态信息构建
DIY GitHub主页
动态数据构建:美化参考内容
最新博客拉取:GitHub Profile README Generator - Dynamic Latest Blog Posts(一个动态构建资源库:列出了实用的插件目录)、blog-post-workflow
展示提交代码所用语言:wake readme搭配GitHub Actions使用
1.最新博客拉取
Dynamic Latest Blog Posts
构建步骤
<1>配置博客订阅(以RSS格式或者ATOM格式输出),可通过互联网访问到相关的资源文件
<2>在个人主仓库中添加workflow(.github/workflows/xxx.yml),引入下述文件配置
1 | name: Latest blog post workflow |
<3>编辑说明文件README.md并在相应位置添加引用
1 | <!-- BLOG-POST-LIST:START --> |
2.展示提交代码所用语言
waka-readme
构建步骤
<1>指定仓库中创建workflow,引入如下配置
1 | name: WakaTime Readme # 统计提交代码所使用的的语言并推送到首页 |
<2>仓库访问令牌创建&Waka配置
访问waka官网,登录获取个人秘钥(Secret API Key)
仓库->settings->Security栏下Secrets的Action中创建
Repository secrets(key为WAKATIME_API_KEY,value为上述秘钥)
<3>在README.md文件中指定位置引入配置(用于装载生成的内容)
1 | <!-- START_SECTION:waka --> |
<4>查看Action运行情况

<5>使用WakaTime,生成统计数据
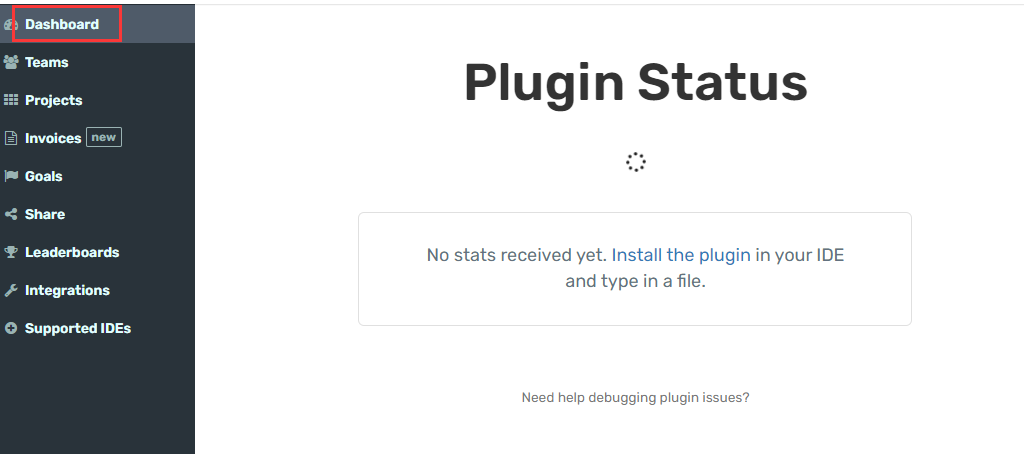
在wakatime官网控制台中可以查看控制面板查阅分布信息(初始化是没有数据产生的)

可以在不同的IDE中使用WakaTime插件,用于追踪编码时间、习惯以及项目、IDE等等的分布时间,首先是在不同的IDE中引入插件
上述配置完成,重新查看统计面板,则相应数据会显示在面板上,随后便待定时器定时获取wakatime数据随后显示在首页即可
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 一人の境!
评论
TwikooUtterances