Github主页美化
默认github主页为清一色的标签页和图表展示,偶然间逛github主页的时候总会发现一些惊喜的页面,于是就搜索并参考相关内容自己调整一下(不定时完善,看到好玩的内容就会尝试),在这个过程中不仅可以根据自身需要定制化主页以满足强迫症调调,还可在这个过程中探索到许多好玩的扩展和应用,例如常见的github基本操作、Github Actions、Python爬取并处理数据、个人博客信息嵌入、社交信息引用等等,但不管基于何种目的都是希望学有所得、学有所获并学以致用~
DIY Github主页
美化参考内容
参考配置
此处大部分以markdown格式进行说明,针对html格式转化无非就是通过html引用img标签显示图片信息,简单说明两种方式参考
参考配置说明
1
2
3
4
| # html语法
<div align="center">
<img height="137px" src="url链接"/>
</div>
|
1
2
3
4
5
| # markdown语法

# 或者在图片基础上嵌套URL链接跳转
[](跳转URL)
|
GitHub Readme Stats
访问GitHub Readme Stats,查看官方引用说明进行指定,参考中文文档。
GitHub Readme Stats统计
1
| 
|

语法规则
隐藏指定统计:可自定义选择拼接参数&hide=stars,commits,prs,issues,contribs
将私人项目贡献添加到总提交计数中:拼接参数?count_private=true(自己部署项目的话私人贡献默认会被计数)
- 图标显示:拼接参数
&show_icons=true
- 主题:可依赖现有主题进行卡片个性化,现有主题参考:dark, radical, merko, gruvbox, tokyonight, onedark, cobalt, synthwave, highcontrast, dracula。或者可以通过设定参数配置手动自定义
GitHub 更多置顶允许在使用 GitHub readme profile 时,在个人资料中置顶多于 6 个 repo 。可限定show_owner变量指定用户名字
1
| 
|

- 参数:
api/top-langs?username=xxx
1
| 
|
语法规则
- 隐藏指定语言:
?hide=language1,language2
- 紧凑的语言卡片布局:
&layout=compact


可通过自定义URL参数配置为Stats Card或者Repo Card自定义样式
常用选项:
title_color - 卡片标题颜色 (十六进制色码)text_color - 内容文本颜色 (十六进制色码)icon_color - 图标颜色(如果可用)(十六进制色码)bg_color - 卡片背景颜色 (十六进制色码) 或者 以 angle,start,end 的形式渐变(&bg_color=DEG,COLOR1,COLOR2,COLOR3…COLOR10)hide_border - 隐藏卡的边框 (布尔值)theme - 主题名称,从所有可用主题中选择cache_seconds - 手动设置缓存头 (最小值: 1800,最大值: 86400)locale - 在卡片中设置语言 (例如 cn, de, es, 等等)
统计卡片专属选项:
hide - 隐藏特定统计信息 (以逗号分隔)hide_title - (boolean)hide_rank - (boolean)show_icons - (boolean)include_all_commits - 统计总提交次数而不是仅统计今年的提交次数 (boolean)count_private - 统计私人提交 (boolean)line_height - 设置文本之间的行高 (number)
Repo卡片专属选项:
show_owner - 显示 Repo 的所有者名字 (boolean)
语言卡片专属选项:
hide - 从卡片中隐藏指定语言 (Comma seperated values)hide_title - (boolean)layout - 在两个可用布局 default & compact 间切换card_width - 手动设置卡片的宽度 (number)
正如作者所述,github API每小时只允许5k次请求,因此使用其提供的API可能有访问限制,因此可以自行部署在自己的Vercel服务器上,参考部署
GitHub Readme Activity Graph
[GitHub Readme Activity Graph]
GitHub Readme Activity Graph (GitHub 活动统计图)
显示过去31天的Github活动情况
1
| 
|

| Arguments |
Description |
Type of Value |
bg_color |
card’s background color |
hex code (without #) |
color |
graph card’s text color |
hex code (without #) |
line |
graph’s line color |
hex code (without #) |
point |
color of points on line graph |
hex code (without #) |
area_color |
color of the area under the graph |
hex code (without #) |
area |
shows area under the graph |
boolean (default: false) |
hide_border |
makes the border of the graph transparent |
boolean (default: false) |
hide_title |
sets the title to an empty string |
boolean (default: false) |
custom_title |
set the title to any string |
string |
theme |
name of available themes
Default (cotton candy)、react-dark、github、xcode、rogue |
string |
GitHub Profile Trophy
[GitHub Profile Trophy(GitHub资料奖杯)]
GitHub Profile Trophy(GitHub资料奖杯)
1
| 
|

- 通过
title指定显示的内容:&title=Stars,Followers
- 通过
rank过滤指定内容:&rank=S,AAA
- 设定行和列的大小:
&row=2&column=3
- 主题设定:
&theme=flat (可用主题参考官方提供)
- 边缘间隔:
margin-w=15(宽度间隔)、margin-h=15(高度间隔)
- 透明背景:Transparent background:
&no-bg=true
shields.io
[BADGE-图徽(shields.io)]
BADGE-图徽(shields.io)
1
2
| # 参考URL(logo可指定图标内容)

|

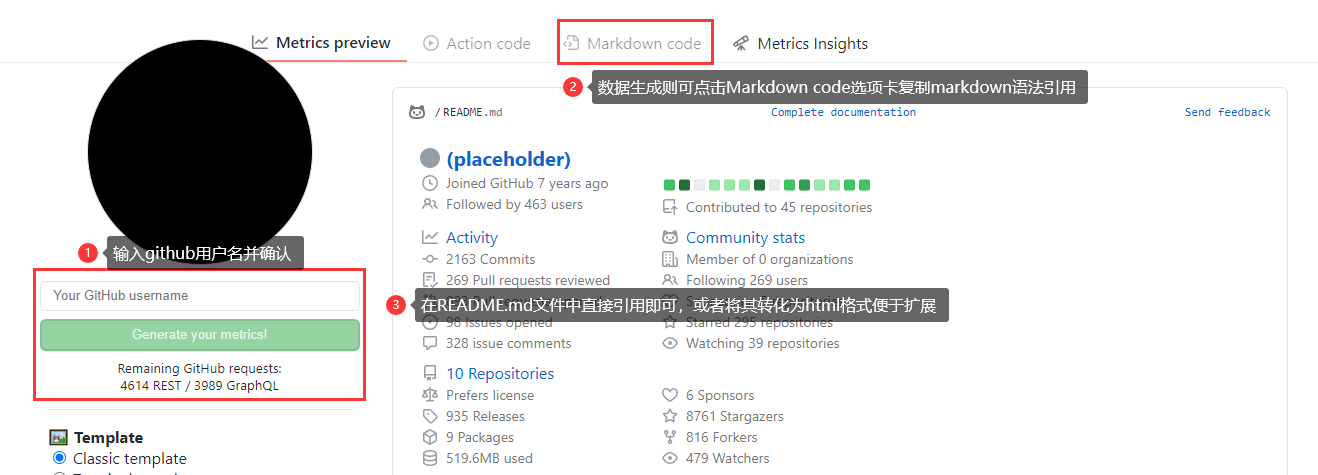
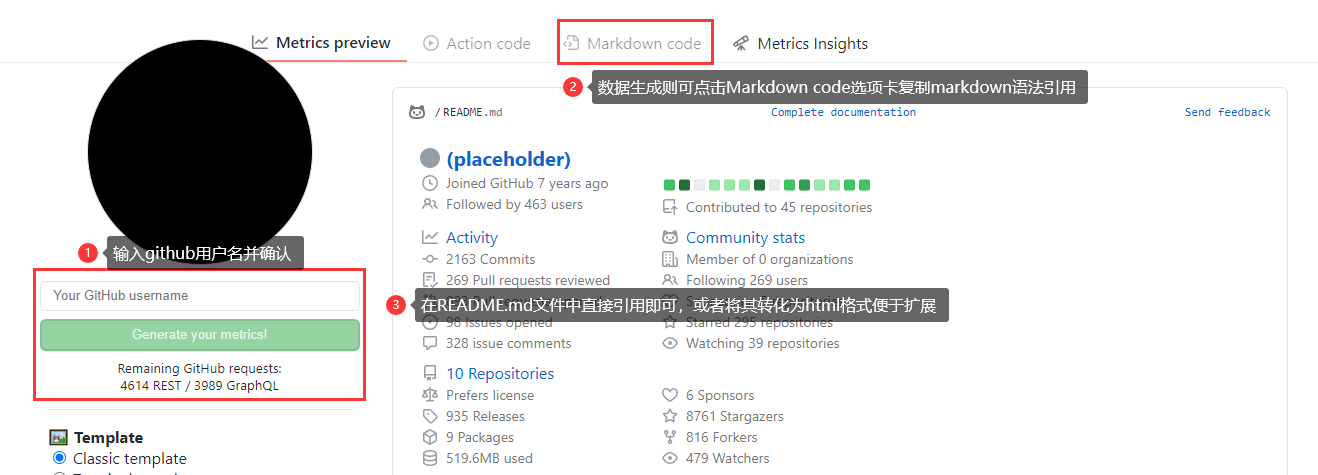
Metrics信息统计
[metrics]
访问metrics网站,输入github用户名,生成统计数据,并通过指定语法进行引用

社交统计
[社交统计]
1
| 
|
语法规则
- 不同网站支持(api/网站代码):github、zhihu、B站、LeetCode英文站、LeetCode中文站、掘金、CSDN、牛客

GitHub Readme streak Stats
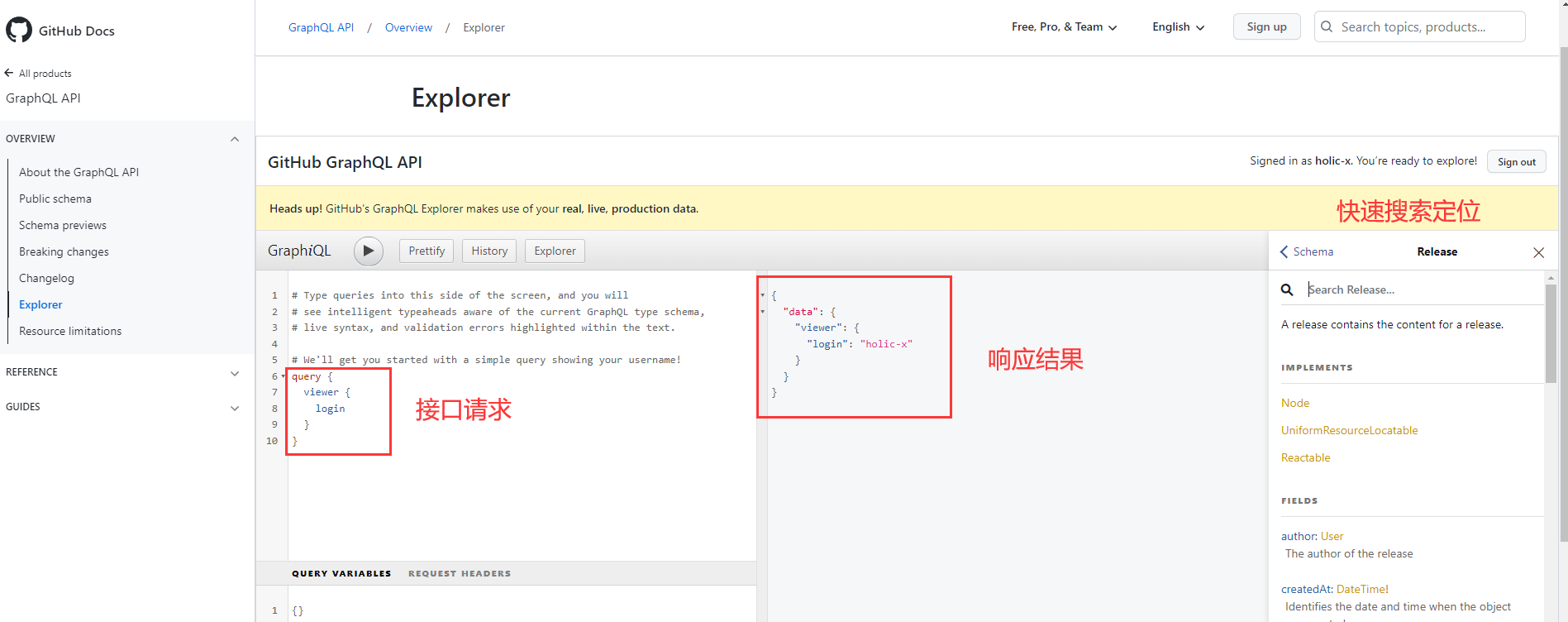
GraphQL API